
We know that vue is a progressive framework for building data-driven web interfaces, so what is the vue life cycle? This article will introduce you to the content of the vue life cycle, hoping to help friends in need.
What is the vue life cycle?
The Vue life cycle refers to the process from the creation to the destruction of the Vue instance object. The implementation of all functions of Vue is carried out around its life cycle, and the corresponding hooks are called at different stages of the life cycle. Functions can realize two important functions: component data management and DOM rendering.
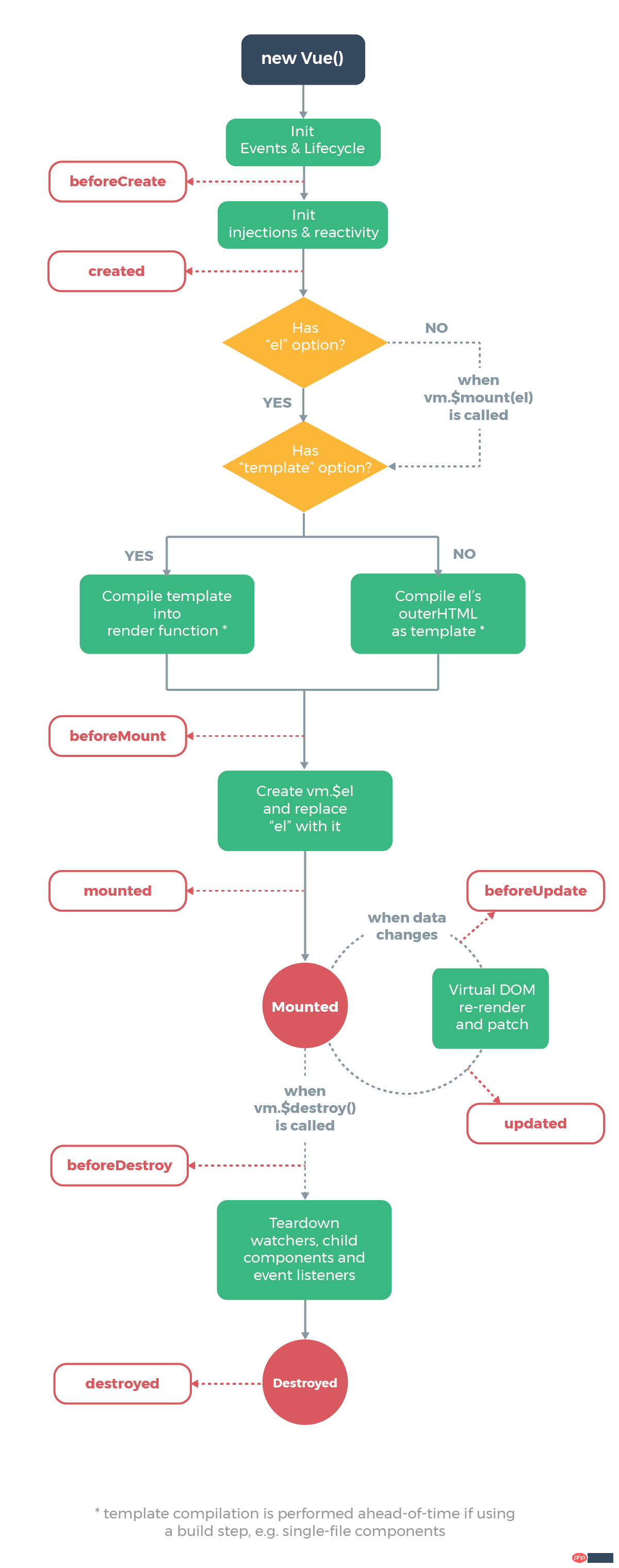
Let’s take a look at the vue life cycle diagram provided by the official website:

Let’s take a detailed look at this vue life cycle diagram
From the picture above, we can see that the vue life cycle can be divided into eight stages, namely:
beforeCreate (before creation), created (after creation), beforeMount (before loading) ), mounted (after loading), beforeUpdate (before update), updated (after update), beforeDestroy (before destruction), destroyed (after destruction)
Let’s take a look at this part of the vue life cycle separately Eight stages:
1. Before creation (beforeCreate)
The corresponding hook function is beforeCreate. This stage is after the instance is initialized. At this time, the data observation and event mechanisms have not been formed, and the DOM node cannot be obtained.
2. After creation (created)
The corresponding hook function is created. At this stage the vue instance has been created, but the DOM element still cannot be obtained.
3. Before loading (beforeMount)
The corresponding hook function is beforemount. At this stage, although we still cannot get the specific DOM element, the root node of the vue mount Already created, the following Vue operations on the DOM will continue around this root element; the beforeMount stage is transitional and generally can only be used once or twice in a project.
4. After loading (mounted)
The corresponding hook function is mounted. Mounted is the function we use most in daily life. Generally, our asynchronous requests are written here. At this stage, both the data and the DOM have been rendered.
5. BeforeUpdate (beforeUpdate)
The corresponding hook function is beforeUpdate. At this stage, Vue follows the principle of data-driven DOM; although the beforeUpdate function does not update the data immediately after the data is updated, the data in the DOM will change. This is the role of Vue's two-way data binding.
6. After update (updated)
The corresponding hook function is updated. At this stage the DOM will be synchronized with the changed content.
7. Before Destroy (beforeDestroy)
The corresponding hook function is beforeDestroy. In the previous stage, vue has successfully driven DOM updates through data. When we no longer need vue to manipulate the DOM, we need to destroy Vue, that is, clear the association between the vue instance and the DOM, and call the destroy method to destroy the current component. Before destruction, the beforeDestroy hook function will be triggered.
8. After destruction (destroyed)
The corresponding hook function is destroyed. After destruction, the destroyed hook function will be triggered.
The idea of vue's life cycle runs through the development of components. By familiarizing itself with its life cycle and calling different hook functions, we can accurately control the data flow and its impact on the DOM; the idea of vue's life cycle is A vivid embodiment and inheritance of Vnode and MVVM.
This article ends here. For more exciting content, you can pay attention to the relevant tutorial columns of the php Chinese website! ! !
The above is the detailed content of What is the vue life cycle? Detailed explanation of vue life cycle. For more information, please follow other related articles on the PHP Chinese website!