
What is two-way data binding? The content of this article is to introduce the relevant content of two-way data binding, so that everyone can understand why two-way data binding is implemented and how to implement simple two-way data binding. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what one-way data binding and two-way data binding are?
What is one-way data binding?
One-way binding between data model (Module) and view (View).
We need to write the template first, then integrate the template and data (possibly from the background) to form HTML code, and then insert this HTML code into the document flow. Simply put, it is DOM manipulation of html elements.
Disadvantages of one-way data binding: Once the HTML code is generated, there is no way to change it. If new data appears, the previous HTML code must be deleted first, and then Reintegrate the new data and template to form new HTML code, and then insert it into the document flow.
What is two-way data binding?
Two-way binding between data model and view.
When the data changes, the view also changes. When the view changes, the data will also change synchronously; it can be said that the user's modifications on the view will automatically be synchronized to the data model. , the data model also changes in the same way.
Advantages of two-way data binding: There is no need to perform CRUD (Create, Retrieve, Update, Delete) operations like one-way data binding. Two-way data binding is most commonly used on forms, so that when the user After the front-end page completes the input, we have already obtained the data entered by the user and put it into the data model without any operation.
Native js implements simple two-way data binding
Code example: The content displayed in the tag changes with the content entered by the user
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生js实现简单的双向数据绑定</title>
</head>
<body>
<input type="text" id="userName">
<span id ="uName"></span>
<script>
var obj={
pwd:"1234"
};
//主要使用到了get和set方法,最为关键
Object.defineProperty(obj,"userName",{
get:function(){
console.log('get init');
},
set:function(val){
console.log("set init");
document.getElementById("uName").innerText=val;
document.getElementById("userNmae").value=val;
}
});
document.getElementById("userName").addEventListener("keyup",function(event){
obj.userName=event.target.value;
}
)
</script>
</body>
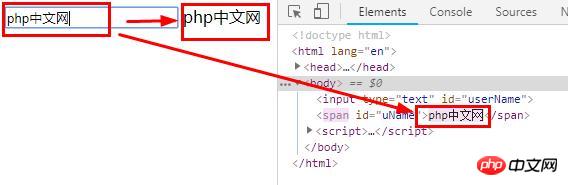
</html>Rendering:

Summary: The above is all the content about two-way data binding introduced in this article. You can try it yourself to deepen your understanding. I hope it will be helpful to everyone's learning. For more related tutorials, please visit JavaScript Video Tutorial, jQuery Video Tutorial, bootstrap Tutorial!
The above is the detailed content of What is two-way data binding? Implementation of simple two-way data binding (code example). For more information, please follow other related articles on the PHP Chinese website!