 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to style scroll bars with CSS? How to set scroll bar style using CSS
How to style scroll bars with CSS? How to set scroll bar style using CSS
How to style scroll bars with CSS? How to set scroll bar style using CSS
Scroll bars are now used in many projects, and sometimes, simulated scroll bars are used. Many large mailboxes are set using CSS styles. So how to set scroll bar styles with CSS? What are the methods for setting scroll bar styles with CSS?

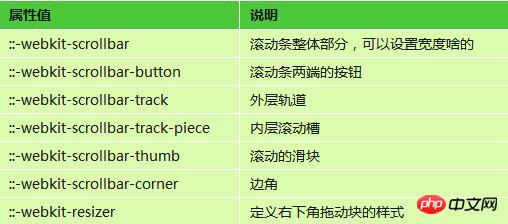
1. CSS setting scroll bar under webkit
The above are the main setting properties of the scroll bar, and there are more Detailed CSS properties
:horizontal: horizontal scroll bar
:vertical: vertical scroll bar
:decrement: applied to buttons and inner tracks (track piece). It is used to indicate whether the button or inner track will reduce the position of the window (for example, above the vertical scroll bar, to the left of the horizontal scroll bar.)
:increment: decrement is similar, used to indicate the button or inner track. Whether the layer track will increase the position of the viewport (for example, below the vertical scroll bar and to the right of the horizontal scroll bar.)
:start: pseudo-class also applies to buttons and sliders. It is used to define whether the object is placed in front of the slider.
:end: Similar to the start pseudo-class, it identifies whether the object is placed behind the slider.
:double-button: This pseudo-class is used for buttons and inner tracks. Used to determine whether a button is one of a pair of buttons placed at the same end of the scroll bar. For inner tracks, this indicates whether the inner track is next to a pair of buttons.
:single-button: similar to the double-button pseudo-class. For buttons, it is used to determine whether a button is independently in a section of the scroll bar. For inner tracks, it indicates whether the inner track is next to a single-button.
:no-button: used for the inner track, indicating whether the inner track should be scrolled to the end of the scroll bar, for example, when there are no buttons at both ends of the scroll bar.
:corner-present: used for all scroll bar tracks, indicating whether the scroll bar rounded corners are displayed.
:window-inactive: used for all scroll bar tracks, indicating whether a page container (element) to which the scroll bar is applied is currently activated. (In recent versions of webkit, this pseudo-class can also be used for the ::selection pseudo-element. The webkit team plans to extend it and promote it to become a standard pseudo-class)
2. IE below Setting the scroll bar with CSS
It’s relatively simple in IE. There are fewer customized items, all of which are colors.
1. scrollbar-arrow-color: color; /*The color of the triangular arrow*/
2.scrollbar-face-color: color; /*The color of the three-dimensional scroll bar (including arrows Part of the background color)*/
3, scrollbar-3dlight-color: color; /*Color of the bright edge of the three-dimensional scroll bar*/
4, scrollbar-highlight-color: color; /*Highlight color of the scroll bar (left shadow?)*/
5, scrollbar-shadow-color: color; /*Color of the shadow of the three-dimensional scroll bar*/
6, scrollbar -darkshadow-color: color; /*The color of the outer shadow of the three-dimensional scroll bar*/
7, scrollbar-track-color: color; /*The background color of the three-dimensional scroll bar*/
8 , scrollbar-base-color:color; /*The base color of the scroll bar*/
The above is how to set the scroll bar style with CSS? A complete introduction to CSS setting scroll bar style methods. If you want to know more about CSS video tutorial, please pay attention to php Chinese website.
The above is the detailed content of How to style scroll bars with CSS? How to set scroll bar style using CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.



