
This article brings you an analysis and summary of beginPath() and closePath() in Canvas (with examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
While learning the new elements of H5, I learned about canvas: you can draw the required graphics on the web page; when drawing the fan chart, I discovered problems with beginPath() and closePath(). , will be analyzed and summarized next;
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
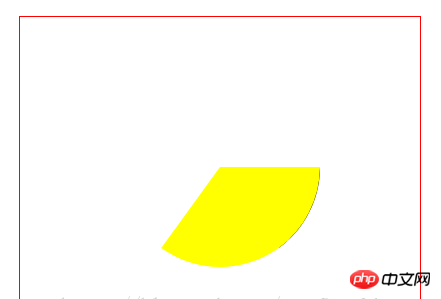
</script>The display effect is as shown in the figure:
Analysis:
It can be seen from the display effect that it does not display the desired effect at all; the first block should be black and the second block should be yellow.
At this point we need to mention the important roles of beginPath and closePath;
Don’t worry, let’s analyze step by step why the above two methods are needed:
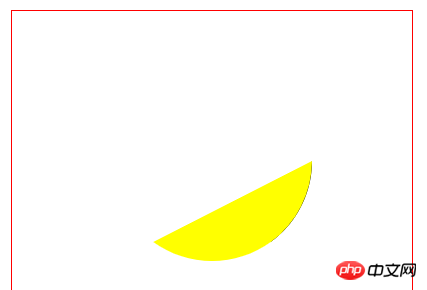
1: moveTo(x,y) means moving the brush to (x , y) position, which is also the position that defines the start of the line. If there is no moveTo method, then it is not even a fan shape, it is directly a small crescent;
The display effect is as shown in the figure: 
2: When using canvas to draw, the brush starts drawing from beginPath() every time. If it cannot be found at the current starting point, continue to search upward until it is found, and then starts after beginPath(). Drawing, so it will appear that the previous sector is covered by the latter sector, leaving only a black edge struggling -_-
3: fillRect() and storkeRect() draw independent areas method cannot interrupt the current path, that is to say, it cannot replace the function of closePath() [close path];
4: beginPath() and closePath() must appear in pairs! Because if you want to start a new path by closing a path, the starting path will not be a new path.
Use points as surfaces, supplement them, and accumulate them into paintings;
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
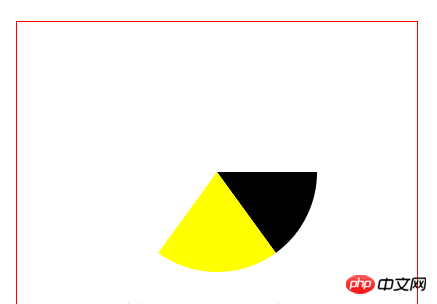
The normal display effect is as shown in the figure:

1: The default width and height of the canvas is 300 * 150;
2: If you want to set the width and height of the canvas, you must use Set the inline attributes instead of style; otherwise, even if the size of the canvas is visually changed, it will not actually change, and the content inside will be deformed;
3: Be sure to do this before drawing on the canvas First create the context object, and then use the context object to call the properties and methods of the canvas for manipulation;
4: There is no method or attribute for drawing circles in canvas, but there is a method for drawing arcs, arc(), which can be used To draw a 2PI sector or circle;
5: beginPath() and closePath() are very important. If the display in your canvas does not look correct, please first check whether beginPath() and closePath are used correctly. ();
The above is the detailed content of Analysis summary of beginPath() and closePath() in Canvas (with examples). For more information, please follow other related articles on the PHP Chinese website!