 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 An introduction to two methods for solving circular dependency problems in Node.js
An introduction to two methods for solving circular dependency problems in Node.js
An introduction to two methods for solving circular dependency problems in Node.js
The content of this article is an introduction to two methods of solving circular dependency problems in Node.js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The focus of this article is to explain how to solve the problem of circular dependencies. If you are interested in how this problem arises, you can Google it yourself.
How to reproduce this problem
// a.js
const {sayB} = require('./b.js')
sayB()
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}// b.js
const {sayA} = require('./a.js')
sayA()
function sayB () {
console.log('say B')
}
module.exports = {
sayB
}Execute the following code
➜ test git:(master) ✗ node a.js /Users/dd/wj-gitlab/tools/test/b.js:3 sayA() ^ TypeError: sayA is not a function at Object.<anonymous> (/Users/dd/wj-gitlab/tools/test/b.js:3:1) at Module._compile (module.js:635:30) at Object.Module._extensions..js (module.js:646:10) at Module.load (module.js:554:32) at tryModuleLoad (module.js:497:12) at Function.Module._load (module.js:489:3) at Module.require (module.js:579:17) at require (internal/module.js:11:18) at Object.<anonymous> (/Users/dd/wj-gitlab/tools/test/a.js:1:78) at Module._compile (module.js:635:30)</anonymous></anonymous>
sayA is not a functionSo what is sayA? In fact, it is undefined
When you encounter this kind of problem, you'd better realize that it may be a circular dependency problem, otherwise finding the problem may be half the result.
How to find files with circular dependencies
The sample code above is very simple, with 2 files, it is easy to find circular dependencies. If there are more than a dozen files, it is very troublesome to manually find the circularly dependent files.
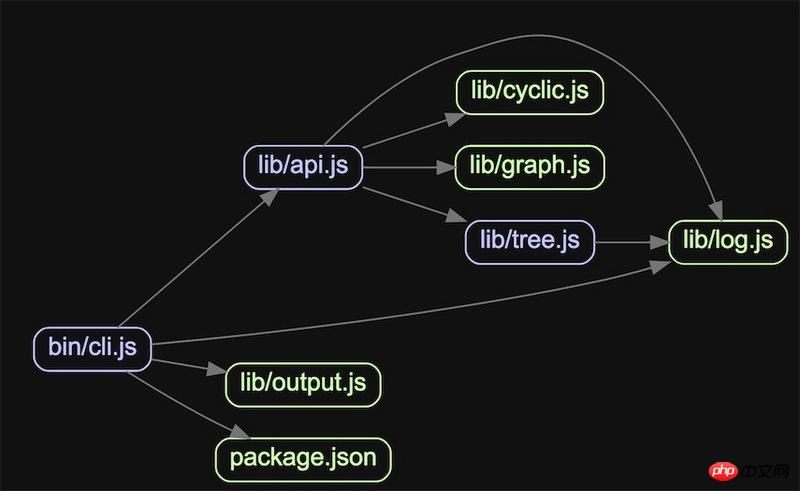
The following is a tool madge is recommended, which can visually view the dependencies between files.
Pay attention to Figure 1 below. Taking cli.js as the starting point, all arrows expand to the right, which shows that there are no circular dependencies. If there is an arrow pointing countercurrent to the left, it may be a point of circular dependence.
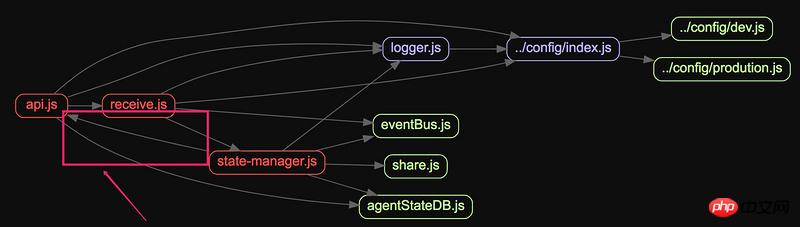
In Figure 2, the left arrow appears, indicating that there is a circular dependency, indicating that the cycle needs to be broken here.

【Picture 1】

##【Picture 2】
How to solve circular dependencies
Option 1: Export your own module firstPut module.exports at the head of the file, export your own module first, and then Import other modules// a.js
module.exports = {
sayA
}
const {sayB} = require('./b.js')
sayB()
function sayA () {
console.log('say A')
}// b.js
module.exports = {
sayB
}
const {sayA} = require('./a.js')
console.log(typeof sayA)
sayA()
function sayB () {
console.log('say A')
}Option 2: Indirect call
By introducing an event message passing, multiple modules can pass messages indirectly, between multiple modules You can also call each other by sending messages.// a.js
require('./b.js')
const bus = require('./bus.js')
bus.on('sayA', sayA)
setTimeout(() => {
bus.emit('sayB')
}, 0)
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}// b.js
const bus = require('./bus.js')
bus.on('sayB', sayB)
setTimeout(() => {
bus.emit('sayA')
}, 0)
function sayB () {
console.log('say B')
}
module.exports = {
sayB
}// bus.js
const EventEmitter = require('events')
class MyEmitter extends EventEmitter {}
module.exports = new MyEmitter()Summary
When circular dependencies occur, there is often a problem with the structure of the code. You should take the initiative to avoid problems such as circular dependencies, but when you encounter such problems and cannot avoid them, you should also realize that the problems are caused by circular dependencies and find solutions. Finally, an interesting question is given. What will the following code output when running node a.js? Why is this happening?// a.js
var moduleB = require('./b.js')
setInterval(() => {
console.log('setInterval A')
}, 500)
setTimeout(() => {
console.log('setTimeout moduleA')
moduleB.sayB()
}, 2000)
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}The above is the detailed content of An introduction to two methods for solving circular dependency problems in Node.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



