
This article brings you a detailed explanation of the role and application of react high-order components. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In-depth understanding, role and application of react high-order components
This article mainly expresses some of my insights on high-order components in easy-to-understand language. I hope you can ask more questions
A high-order component is a function, pass it a component, and it returns a new component. The new component uses the passed component as a child component.
First of all, according to the definition, we understand that it is a function, and it must have a return value. The return value is a component. Of course, our high-order components can be nested here (here is an introductory article, I will Update multi-layer nesting of high-order components)
We have always seen new knowledge and have been learning and reading official documents without calming down. Think about it, why did this new knowledge appear at this time? Why was it so popular when it first appeared? Under what circumstances is it used? What problems can it solve...and so on, this series of problems
The first time I saw this word was when interpreting the connect component in redux. I saw this word, and the official document also has specific instructions. Personally recommend it. Check it out here, it explains it better than the official document
In fact, high-order components bring out some common parts and pass the modified parts in the form of parameters. Some people here may say this and that What high-order components are needed? I can also achieve the same effect by encapsulating a component myself. For simple components, you may achieve it through encapsulation, but I will give you two examples to think about how to achieve it by forming an encapsulation: 1. The form component of the antd component, 2. After we write a line of code @connect at the top of the component in redux, we can access the data in the store and some methods of modifying the data through this.props in the component
Maybe it will also happen here Some experts say that I can achieve it, but there are relatively few experts after all. Many programmers may think that they are experts mentally. Here I can tell you a way to test your own strength: just invest in the establishment when you have nothing to do. Alibaba or JD.com, and then go for an interview, I can guarantee that many people will be successful; Where are components generally used?
: There are several similar components, but only a few parts of the components are different. There are also some public methods, and these small components also need to call the methods of the large component or access some of its data
Let’s break it down: 1. Most of the styles and The functions are the same, so we can think about whether we can write them only once; 2. Their differences will trigger some of the same methods; 3. The differences are only a small part of the internalsIf we follow the components If we implement it through the encapsulation method, we encapsulate a large component, then pass different small components into it, and then pass the method to the small component through props and trigger it through callbacks. But there is a problem here. We write these components Every time we have to write the big component and then embed the sub-component into it
If we use high-order components to implement it here, we only need to write the public methods and data to the component returned by the high-order function , then just pass the component in, and finally just call this function directly in every place where this large component is called.
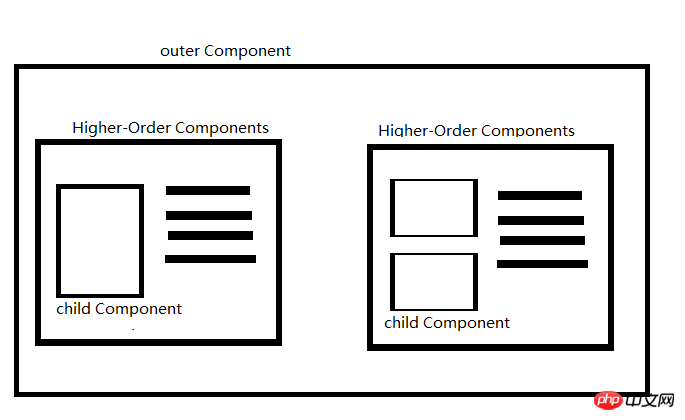
In the above picture our code can be implemented like this
//先写高阶组件
export default class HigherOrderComponent(InputComponent){
return class NewComponent extends Component{
constructor(){
super()
this.state={
initalState:123
}
}
commonFunc=()=>{
}
render(){
return(
<inputcomponent></inputcomponent>
)
}
}
}
//再来写outerComponent
import HigherOrderComponent from 'HigherOrderComponent';
import MinComponent1 from 'MinComponent1';
import MinComponent2 from 'MinComponent2';
class OuterComponent extends Component{
render(){
return(
<p>
{HigherOrderComponent(minComponent1)}
{HigherOrderComponent(minComponent2)}
</p>
)
}
}
这样这个outerComponent就写完了,直接在这个编辑器里写的,代码可能会有以下小的错误,大家谅解
Application of high-order components
The above one I accidentally even wrote the application of high-order components. This is probably the process. I hope it can be of some help to everyone.
The above is the detailed content of Detailed explanation of the role and application of react high-order components. For more information, please follow other related articles on the PHP Chinese website!