 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Common uses of floats in CSS and introduction to clearing floats (code example)
Common uses of floats in CSS and introduction to clearing floats (code example)
Common uses of floats in CSS and introduction to clearing floats (code example)
This article brings you the common usage of floats in CSS and the introduction of clearing floats (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
Floating is a relatively troublesome attribute in CSS, and it is usually accompanied by clearing the float. Today we are going to fix the float together.
Common Usage
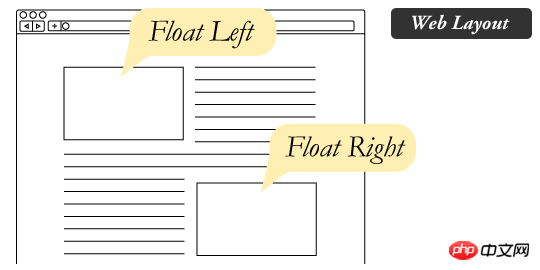
In fact, when we set an element to float, the effect achieved is as follows:

I believe everyone has seen this layout. Many magazines will use this kind of illustration on the left or right and the effect of text wrapping.
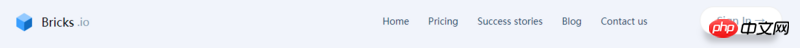
Another common usage of floating is as follows:

That is, within a certain line, make a certain part right-aligned, Usually it is not implemented with margins, but with floats.
Problems caused by floating
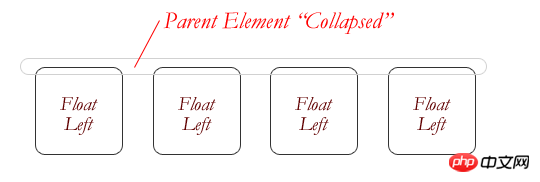
The floating element cannot support the parent element, which will cause the height to collapse! !
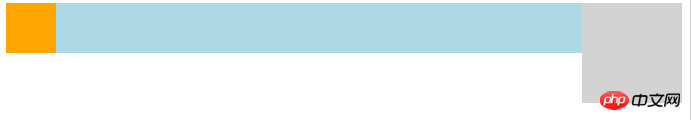
Look at the following example:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
When the larger block floats, we can see it Unable to expand parent element. Normally this is not what we want as it leads to a confusing layout. This is especially obvious when all child elements within a parent element are floated, and the height of the parent element will collapse to 0.

Clear the float
Therefore, when we use floats and don’t want this to happen, we need to clear the floats .
There may be many ways to clear floats, but it is more popular now. My personal favorite is as follows:
First, add the following CSS:
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}Then, in Add the clearfix class on the parent container, and the final code is as follows:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
- Floating elements cannot support the height of the parent container, so they need to be cleared
- Floating can be very simple The implementation is right aligned.
- Floating can easily achieve text wrapping effect.
The above is the detailed content of Common uses of floats in CSS and introduction to clearing floats (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



