
What this article brings to you is how to implement WeChat animation? Summary of the execution steps of WeChat animation. Briefly summarize the implementation and execution steps of WeChat animation. . It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The official document says this:
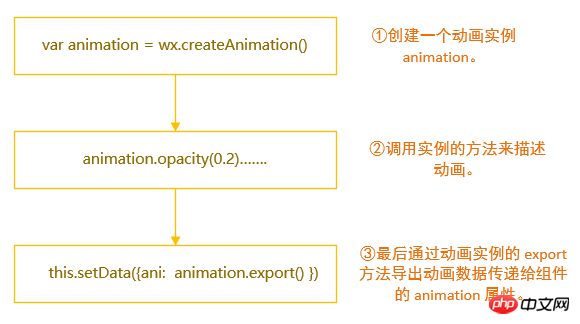
①Create an animation instance animation.
②Call the instance method to describe the animation.
③Finally, export the animation data through the export method of the animation instance and pass it to the animation property of the component.
Because the applet is data-driven, adding a numerical annotation to this sentence is divided into three steps:

The first two steps are to define an animation and Set what you want to do, and then throw the set "rules" to an element on the interface to let it execute according to the rules.
Of course, if there are multiple elements with animation="{{ani}}", this animation rule will also be executed.
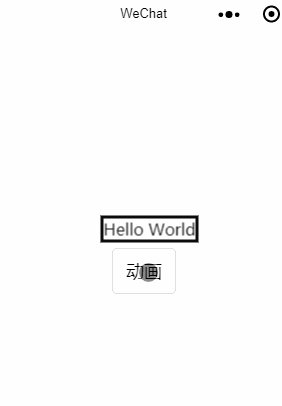
Create a new small program, delete the useless ones and modify them to make a simple example, as shown above

The code is as follows:
index.wxml, a helloworld, a button
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button></view>index.wxss, a border is added for convenience
.usermotto {
margin-top: 100px;
border: solid;
}index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})Briefly introduce several parameters and methods in the example (see the official documentation for other details):
Duration: How long the animation lasts Milliseconds
timingFunction: "motion" method, 'ease' in the example means that the animation starts at a low speed, then speeds up, and slows down before ending
delay: how long it takes for the animation to start running
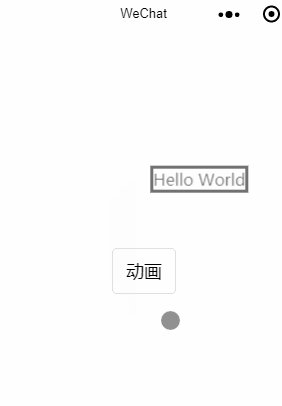
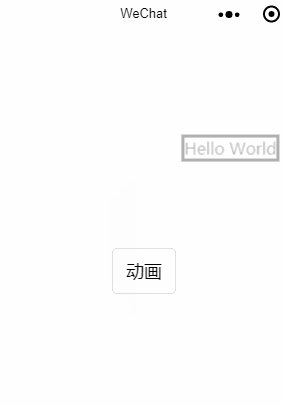
opacity( 0.2) Slowly become transparent
translate(100, -100) Move 100 to the In the above example, after HelloWorld moves to the upper right and becomes transparent, move 50 to the left again and continue writing
animation.translateX( -50).step(). The function is to move to the upper right and become transparent. Carry out simultaneously, after these two changes are completed, the step to the left will be carried out.
demo download address (https://github.com/FlyLolo/WxAnimationDemo)The above is the detailed content of How to implement WeChat animation? Summary of execution steps of WeChat animation. For more information, please follow other related articles on the PHP Chinese website!