 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 A brief discussion on a small issue that is easily overlooked in H5's data-*
A brief discussion on a small issue that is easily overlooked in H5's data-*
A brief discussion on a small issue that is easily overlooked in H5's data-*
This article brings you a brief discussion of a small issue that is easily overlooked in H5's data-*. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
H5 adds the data-* attribute, which is very convenient
But the problem of lowercase is often ignored. H5 requires all attribute names to be lowercase, and the habit of camel case naming is broken
The test code is as follows:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
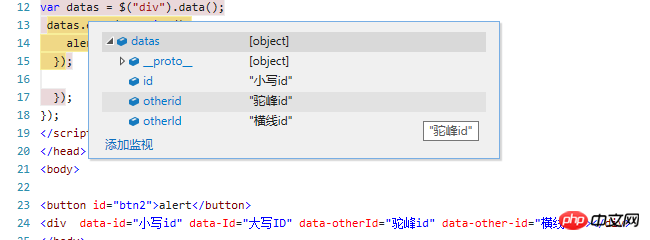
</html>The value from alert is unexpected. After obtaining all the data values through the data() method, you can see the following results:

Summary: Follow standard writing
1. data-* All characters must be lowercase.
2. Multiple words are separated by horizontal lines. For example, data-other-id => otherId will remove the horizontal lines and capitalize the first letter when reading the attribute.
The above is the detailed content of A brief discussion on a small issue that is easily overlooked in H5's data-*. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
Implementation steps: 1. Monitor the scroll event of the page; 2. Determine whether the page has scrolled to the bottom; 3. Load the next page of data; 4. Update the page scroll position.
 Summary and introduction to the new H5 promotion tag (with examples)
Aug 03, 2022 pm 05:10 PM
Summary and introduction to the new H5 promotion tag (with examples)
Aug 03, 2022 pm 05:10 PM
This article will give you an introduction to the new H5 promotion tags. I hope it will be helpful to friends in need!
 How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
The rendering description is based on vue.js and does not rely on other plug-ins or libraries; the basic functions remain consistent with element-ui, and some adjustments have been made to the internal implementation for mobile terminal differences. The current construction platform is built using the uni-app official scaffolding. Because most mobile terminals currently have two types: h6 and WeChat mini-programs, it is very suitable for technology selection to run one set of code on multiple terminals. Implementation idea core api: use provide and inject, corresponding to and. In the component, a variable (array) is used internally to store all instances, and the data to be transferred is exposed through provide; the component uses inject internally to receive the data provided by the parent component, and finally combines its own attributes with method submission
 What do page h5 and php mean? (Related knowledge discussion)
Mar 20, 2023 pm 02:23 PM
What do page h5 and php mean? (Related knowledge discussion)
Mar 20, 2023 pm 02:23 PM
HTML5 and PHP are two technologies commonly used in web development. The former is used to build page layout, style and interaction, and the latter is used to handle server-side business logic and data storage. Let’s dive into the relevant knowledge of HTML5 and PHP.
 What caching mechanisms does h5 have?
Nov 16, 2023 pm 01:27 PM
What caching mechanisms does h5 have?
Nov 16, 2023 pm 01:27 PM
H5 does not have a direct caching mechanism, but by combining technologies such as Web Storage API, IndexedDB, Service Workers, Cache API and Application Cache, it can achieve powerful caching functions and improve the performance, availability and scalability of applications. These caching mechanisms It can be selected and used according to different needs and application scenarios. Detailed introduction: 1. Web Storage API is a simple and so on provided by H5.





