Explanation of angular.json file (code example)
This article brings you an explanation (code example) about the angular.json file. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
After the Angular CLI 6 version, the original angular-cli.json was replaced by angular.json, and the fields in it have changed a lot. If you don’t understand the basic composition, or directly Copying the old version of the code into the new version of the workspace will cause some very unfriendly errors.
This change is mainly due to the introduction of the monorepo (one space manages multiple projects) development model in Angular CLI. That is, using ng new is equivalent to a large workspace, which is managed through angular.json configuration. Various projects or component libraries from ng generate application | library.
In fact, the advantages of this model are very obvious. For example, when a company has multiple management platforms or products, this method can unify the environment of each project, and the components shared between each project can also be maintained uniformly. , all projects share npm packages and typescript configurations.
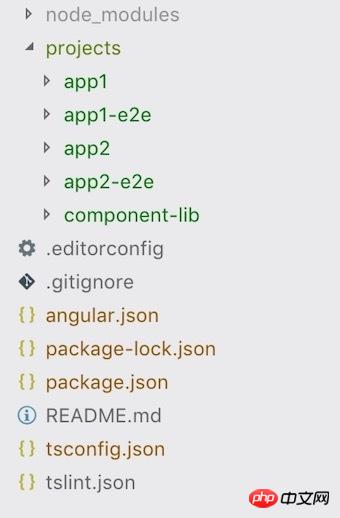
The structure of monorepo is as follows:

But in fact, most people still maintain one project in one workspace, so this is not included here. So important, I just want to say that the changes to the json file are for the new model.
Some fields of Angular.json
When you create a new workspace, a project and the corresponding e2e project will be created in the root directory by default. The initial angular.json structure is as follows (the omitted part of the configuration code)
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"xxxx": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {}
}
},
"defaultProject": "xxxx"
}This is part of the configuration properties. I will simply record them in order so that they can be easily referenced later.
$schema
points to a JSON Schema file, which describes all fields and constraints of angular.json.
In fact, it can be compared to a file with a "type prompt" function. As long as an IDE or editor that supports this function will give corresponding prompts when writing the angular.json file.
version
Set version
newProjectRoot
The path where the new project is located.
When using ng generate application | library to create a new project, it will be automatically assembled into the set newProjectRoot directory
projects
Place Configuration of all projects. One of the projects is a sub-item, for example, xxxx is a project, which is automatically generated when it is created.
{
"projects": {
"xxxx": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {}
}
}
}In a single configuration, some automated operations can be implemented through flexible configuration and some commands built into the CLI.
root
represents the "root directory" of the project, which is the location of the project, or the parent directory of the project source code. The project's root directory contains some specific configuration.
sourceRoot
The directory where the project source code is located, usually the src directory is used by default.
projectType
Indicate whether this project is an application or a library
prefix
Use ng generate component | The default selector prefix when directive generates components or instructions. Usually the components or instructions we create using commands are in the app-xxx format. We can manually change it here to make the entire project effective.
schematics
The instructions in the CLI to generate components, instructions, modules and other files are implemented using @angular-devkit/schematics. These instructions usually come with some shortcut configurations , for example, a command to generate components: ng g c --spec=false --styleext=scss. This command can directly generate a component without a test file and using scss as the style file. It would be troublesome if you have to manually enter these configurations every time, so angular.json provides the schematics attribute to uniformly set some command configurations for generating classes.
The schematics here are for a single project. The entire angular.json also has this field, which takes effect in all projects by default.
CLI presets several sets of options, and we can configure different options:
@schematics/angular:component
@schematics/angular:class
@schematics/angular:directive
@schematics/angular:guard
@schematics/angular:module
@schematics/angular:pipe
@schematics/angular:service
Take component as an example. If you want to achieve the effect of unified ng g c --spec=false --styleext=scss, you can configure it as follows:
{
"schematics": {
"@schematics/angular:component": {
"styleext": "less",
"spec": false
}
}
}Then you can Directly use ng g c to directly generate the corresponding components.
architect
Contains several sets of CLI-related project automation command configurations, such as local running, compilation, testing, etc. Several sets of command configurations are preset by default, such as build, serve, etc.:
{
"architect":{
"build":{},
"serve":{},
"extract-i18n":{},
"test":{},
"lint":{}
}
}Configuration attributes
Each configuration item has 3 field attributes: builder, options , configurations, such as the default build command configuration:
{
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/testApp",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true
}
}
}
}
}This is the configuration generated by the project by default.
builder代表要执行的内置程序,因为CLI内置了一些自动化工具,architect只是提供了一个facade模式(通俗地讲,就是开发者不需要知道内部的复杂实现)给开发者配置使用,本质上还是调用的内置工具。
options代表针对当前builder要配置的配置项,调用不同的内置程序,是需要传对应的配置项的,由于配置项很多,这里也不会列出。
configurations代表这个命令的多种调用模式,在此配置里,我们可以定义不同的别名,然后使用不同的配置(配置的字段还是属于options里的),最后在使用命令时便可以手动选择不同的模式。
如何使用
CLI其实内置了几个快捷命令来对应默认生成的配置如ng serve、ng build等等,如果是我们额外自定义的配置,则可以使用ng run
命令来实现,其中project和architect为必填,configurations为选填。
比如我们简单额外自定义一个本地运行的服务器命令:
{
"architect":{
"myServe":{
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "xxxx:build",
"port": 8800
},
"configurations": {
"port1": {
"port": 8801
},
"port2": {
"port": 880
}
}
}
}
}配置使用了内置的运行本地服务器程序,然后使用默认的build配置,加上自定义的运行端口,另外加上两个不同模式,运行不同端口。
使用ng run xxxx:myServe可以正常运行本地服务器跑项目,端口是8800
使用ng run xxxx:myServe:port1端口是8801
当然,我们还可以直接使用额外的命令行配置直接覆盖已经定义的配置:
ng run xxxx:myServe:port1 --port=8808
这里的例子只是为了简单了解下architect的用法。
defaultProject
默认项目,当使用一些CLI命令没有指定项目名称时,默认指向的项目。
schema.json
其实我只是为了记录自己有点印象的属性,整个angular.json还有很多其他的字段,如果想要全面了解,我们可以直接打开$schema所指向的文件,里面详细地展示了各种字段的类型、配置以及描述说明。
The above is the detailed content of Explanation of angular.json file (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn




