Explanation of performance optimization of web interface front-end
The content of this article is about the performance optimization of web interface front-end. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Last Q I did a wave of web performance optimization and accumulated a little experience. Please record and share it.
Let’s first share a more commonly used interface front-end optimization plan
Before optimization, the number of seconds to open the first screen was about 40%The number of seconds to open the first screen increased by about 25%
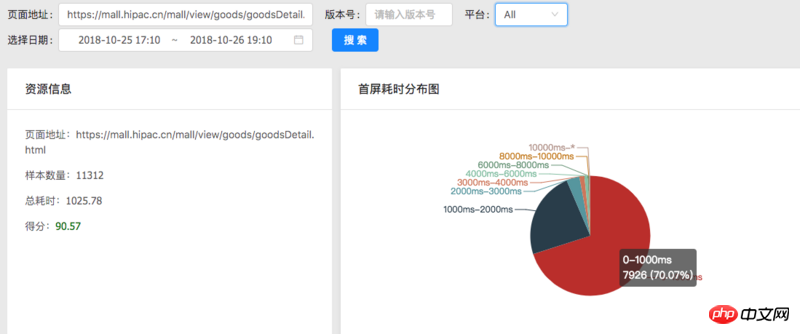
First send an optimization results picture

##Preliminary reasons For pages with front-end and back-end separation, the general loading method is as follows:
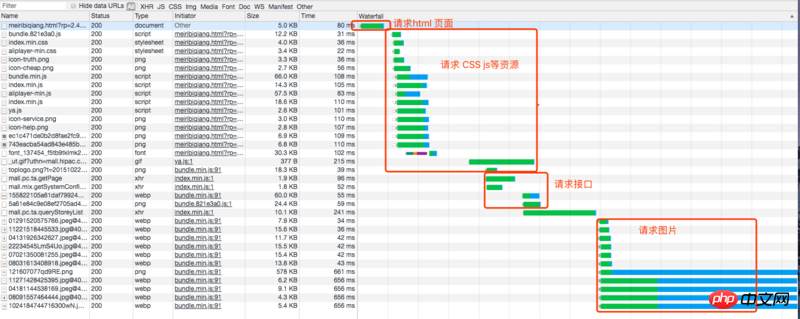
We can look at the picture below:

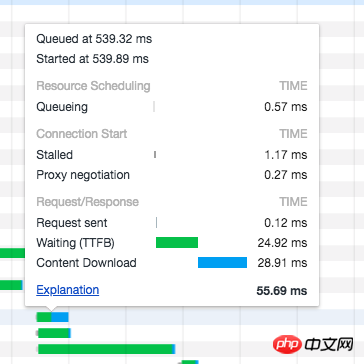
 ##The interface request is issued when the page is loaded around
##The interface request is issued when the page is loaded around
. After the interface data is returned, the page is rendered and the image is loaded. The entire process is serial, so the first screen time of the entire page is relatively long. . If we can request the first screen data immediately after the HTML page is loaded, and then request resources such as css js and so on. If the interface request and the css js resource request are paralleled, the first screen time can be saved by at least one request.
Specific practiceUsing the publish-subscribe model
1: First, you need to implement a mini ajax method. It is recommended to use XMLHttpRequest encapsulation directly
// 这里我们是写了一个单独的js库 包含js请求 和 发布订阅的一些东西 然后打包的时候 通过模板打到 //<script> </script> 标签内 位置在header 最顶部
2 : Use <script> in the html head // Here, adjust the interface </script> to load the first screen data. The location is only under the ajax library. It is not recommended to use tags here because if you use tags, you need to send an http request to the js file and then execute it. to request data.
var prefetchSuccessful = true;
try {
if( window.ytMessager && window.YtPreRequest){
var params = {
itemId: YtPreRequest.getQueryString('itemId')
};
YtPreRequest.request(
{
url: '{{ reqConfig }}1.0.2/mall.item.detail.pc/',
data: params,
success: function (json) {
ytMessager.send('mall.item.detail.pc',json);
},
error: function () {
prefetchSuccessful = false;
ytMessager.send('mall.item.detail.pc.error');
}
})
}else{
prefetchSuccessful = false;
}
}catch (e){
prefetchSuccessful = false;
}3: When using front interface data in business code, two situations will occur
第一种: 首屏接口已经请求成功了, 业务js代码未加载好。 第二种: 业务js代码已经加载好了,但是 首屏接口数据还没请求成功。 为了兼容第二种情况 我们使用发布订阅模式的写法。 业务js 先判断全局是否有首屏数据 有就直接拿过来渲染页面 ,如果没有则监听一个首屏接口事件, 首屏接口请求成功后会写入一个全局的首屏数据并且触发事件,业务代码被触发后则拿返回的数据渲染页面。
/**
** 如果已经请求好了数据 直接渲染 否则监听事件回调中渲染
*/
if(window.ytMessager && prefetchSuccessful){
ytMessager.on('mall.item.detail.pc',(json)=>{
this.renderData(json); // 渲染页面
},true);
ytMessager.on('mall.item.detail.pc.error',()=>{
this.getPageData(); // 异常补救
},true)
}else{
this.getPageData(); // 异常补救
}
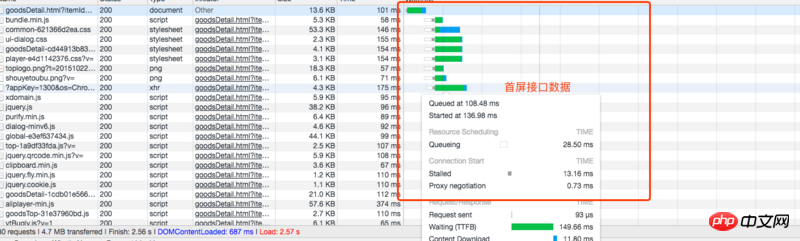
 The interface issued the request when the page was loaded for more than 100 ms. The data already exists before the business code is executed
The interface issued the request when the page was loaded for more than 100 ms. The data already exists before the business code is executed
The above is the detailed content of Explanation of performance optimization of web interface front-end. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




