How to implement image list with CSS? (code example)
How to implement image list with CSS? I believe that many friends who have just come into contact with CSS will have such questions. This chapter will introduce to you how to implement an image list in CSS? (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
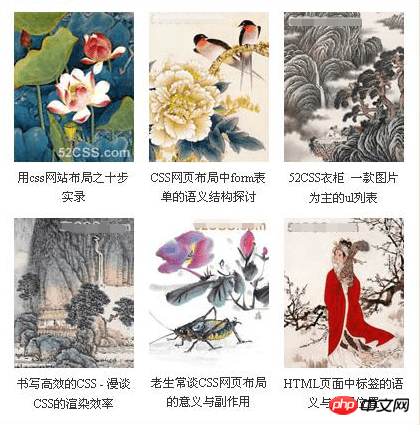
CSS picture list renderings:

HTML code for SS picture list implementation:
<h3 id="a-nbsp-href-http-www-php-cn-我爱CSS画廊-a"><a href="http://www.php.cn/">我爱CSS画廊</a></h3>
<ul>
<li>
<a href="http://www.php.cn/default.asp">
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="1" />
<span>用css网站布局之十步实录</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=3">
<img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt="2" />
<span>CSS网页布局中form表单的语义结构探讨</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=9">
<img src="/static/imghw/default1.png" data-src="3.jpg" class="lazy" alt="3" />
<span>52CSS衣柜 一款图片为主的ul列表 </span></a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=5">
<img src="/static/imghw/default1.png" data-src="4.jpg" class="lazy" alt="4" />
<span>书写高效的CSS - 漫谈CSS的渲染效率</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=6">
<img src="/static/imghw/default1.png" data-src="5.jpg" class="lazy" alt="5" />
<span>老生常谈CSS网页布局的意义与副作用</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=7">
<img src="/static/imghw/default1.png" data-src="6.jpg" class="lazy" alt="6" />
<span>HTML页面中标签的语义与使用位置</span>
</a>
</li>
<div style="clear:both;"></div>
</ul>Next we start to modify the CSS style definition, When studying the following code, please pay attention to the skills of understanding the definition of relevant sizes. The calculation and setting of sizes are very important in CSS web page layout coding.
Also note that the display:inline attribute setting in the li style definition is to eliminate the double margin BUG in IE6.
CSS code for the implementation of CSS image list:
body,h3,ul {
margin:0;
padding:0;
}
h3 {
width:426px;
height:30px;
margin:20px auto 0 auto;
font-size:14px;
text-indent:10px;
line-height:30px;
background:#E4E1D3;
}
h3 a {
color:#c00;
text-decoration:none;
}
h3 a:hover {
color:#000;
}
ul {
width:405px;
margin:0 auto;
padding:10px 0 6px 15px;
border:3px solid #E4E1D3;
border-width:0 3px 3px 3px;
}
ul li {
float:left;
margin:5px 15px 3px 0;
list-style-type:none;
display:inline;
}
ul li a {
display:block;
width:120px;
height:175px;
text-decoration:none;
}
ul li a img {
width:120px;
height:150px;
border:0;
}
ul li a span {
display:block;
width:120px;
height:23px;
line-height:20px;
font-size:12px;
text-align:center;
color:#333;
cursor:hand;
white-space:nowrap;
overflow:hidden;
}
ul li a:hover span {
color:#c00;
}Through the setting of CSS styles, changes in this CSS image list are realized. The structure of six rows and one column has been changed into a structure of two rows and two columns. The margins between each element are set appropriately and look beautiful. Can adapt to the needs of website applications.
The above is how to implement an image list in CSS? (Code examples) full introduction, if you want to know more about CSS3 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How to implement image list with CSS? (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




