
In the process of learning front-end, many students will confuse visibility and display. In fact, in the eyes of experts, the difference between visibility and display is still very big. So, what are visibility and display attributes? What is the difference between visibility and display?

1: What are visibility and display attributes
1.visibility is used to set whether an element is hidden or displayed. Visible means displayed, and hidden means hidden. When we set the visibility attribute to hidden, it means that the element is hidden, but the hidden position is still retained, and the actual text will not move.
Usage and explanation:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2.display is a setting for floating after hiding.
Usage and explanation:
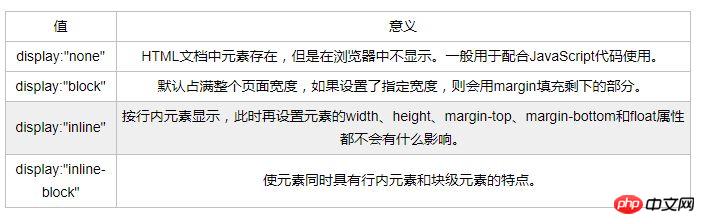
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
2: What are the differences between visibility and display
1. Different usage
visibility The usage is that there are four values. The most commonly used ones are hide and display. The display attribute has many values, but we only focus on a few values, block, none and inline.
2. Hidden space
Visibility will be retained in the original space. None in display will delete the element from the page, and the existence of the element cannot be seen on the page.
3: How to use visibility and display elements
If you want to hide an element and require the element space to be reserved on the page, you can use visibility: hidden, if If you want to hide and change the layout, use display: none.
The above is an introduction to what are visibility and display attributes? What are the differences between visibility and display? If you want to know more about HTML video tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What are visibility and display properties? What are the differences between visibility and display?. For more information, please follow other related articles on the PHP Chinese website!


