
How to use lineheight attribute? What does line-height mean? For newcomers who have just come into contact with CSS, they may not know much about line-height with units and without units. Let's talk about the difference between line-height with units and without units?
1: What does line-height mean?
line-height is used to indicate line height and is used to control the spacing between text. We can use line-height to Set the center position of the table, or use line-height to indicate the length of the content in the table.
Usage:
<div style="height:100px"> php中文网 </div> 此时,文本"php中文网"会在整个div的左上角。 <div style="height:100px;line-height:100px"> php中文网 </div>
The effect is as follows:

##2: The difference between line-height with units and without units
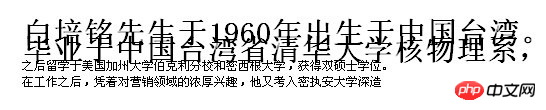
In the above code, we can see that there is a px unit in line-height:100px. So what is the difference between line-height with units and without units? Let’s look at a picture first:
HTML video tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What does line-height mean? The difference between line-height with units and without units. For more information, please follow other related articles on the PHP Chinese website!