What is displaytable? How to apply display:table-cell
When many people just come into contact with display, they don’t know what displaytable is and how to use display:table-cell. In fact, it is not difficult to use display:table-cell, as long as we understand the application of the properties of display:table-cell. Rules, then, how to apply display:table-cell? Let's explain how to apply display:table-cell.

1: The attributes of display:table-cell
The attributes of display:table-cell are very similar to the td tag, now Many browsers support the display:table-cell attribute. We all know that tables have some special attributes. Many times, we use vertical centering and associated scaling, so display:table-cell is of great use. , but compared with other display attributes, table-cell will also be destroyed by other CSS. It is generally recommended that when using display:table-cell, do not use the float attribute and try not to use it. display:table-cell is particularly sensitive to width. , and the margin value has no meaning.
2: Application of display:table-cell and non-fixed elements
When making web pages, we use display:table-cell to make elements with non-fixed sizes And vertically centered, the code is as follows:
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}The effect displayed in the browser is as follows:

3. Display:table-cell's automatic Adapt layout
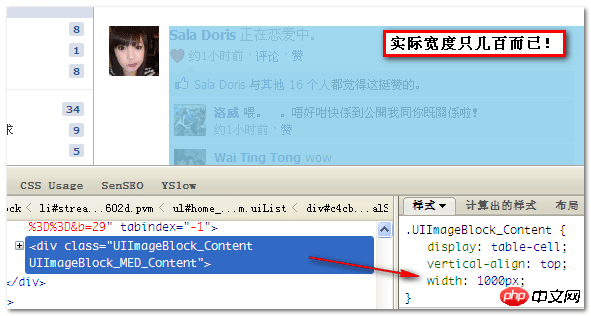
On some large websites, such as the friendly dynamic list in Facebook, display:table-cell and two columns are used to adapt, as shown in the figure:

Four: List layout under display:table-cell
Under normal circumstances, we use floats for layout, but we use floats for layout. If so, you need to clear the floating effect. The list layout under display:table-cell refers to the horizontal layout.
Since table-cell is wrapped with independent labels, when repeat is output, two loops are performed, and the number of columns is fixed. For general simple styles, we will not use display: table-cell.
The above is about what is displaytable? Full explanation of how to apply display:table-cell. If you want to know more about CSS tutorial, please pay attention to php Chinese website.
The above is the detailed content of What is displaytable? How to apply display:table-cell. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






