
We know that html horizontal dividing lines are easy to implement, just use the
PS: Regarding how to implement the html horizontal dividing line, you can read this article: "How to set the html horizontal dividing line? Explanation of code examples for html horizontal dividing lines》
Let’s go directly to the implementation method of html vertical dividing lines
There is no direct method to implement a vertical dividing line in html , so we need to use other methods to achieve a vertical dividing line. Let’s take a look at what methods can achieve the effect of a vertical dividing line
The first vertical dividing line Implementation method: Use the dash characters
on the keyboard. The code is as follows:
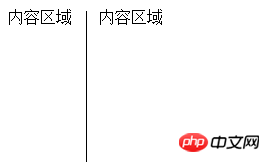
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <span>内容</span>|<span>内容</span> </div> </body> </html>
The effect is as follows:

Description: This Although this method is simple and convenient, it cannot be well controlled.
The second method to implement the vertical dividing line: use border to realize the vertical dividing line
The code is as follows:
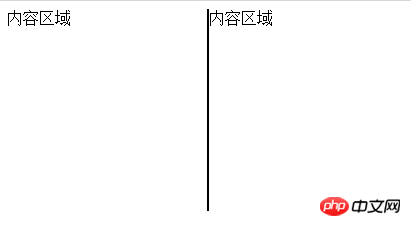
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="width:200px;float:left;height:200px;">内容区域</div> <div style="border:1px solid ;float:left;height:200px;"></div><!--这个div模拟垂直分割线--> <div style="width:200px;float:left;height:200px;">内容区域</div> </body> </html>
The effect is as follows:

The third method to implement vertical dividing lines: using border and padding
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1{
padding:12px 6px 200px 6px;
margin-left: 6px;
border-left: 1px solid;
font-size: 0;
}
</style>
</head>
<body>
<div>
<span>内容区域</span>
<span class="span1"></span>
<span>内容区域</span>
</div>
</body>
</html>The effect is as follows:

Note: The padding used here is mainly used to control the height of the vertical line.
The fourth method of realizing vertical dividing lines: using background images to realize vertical dividing lines
This method allows you to choose different colors and different types of divisions at will lines; however, when adjusting the size of the picture, especially the width, the edges will appear jagged to a certain extent. Moreover, to adjust the color of the picture, you have to change it to another picture, which is not conducive to later adjustments. So I won’t say much more. Friends who are interested can try it themselves.
This article ends here. For more exciting content, you can pay attention to the php Chinese website html tutorial! ! !
The above is the detailed content of How to set vertical dividing line in html? Code explanation of html vertical dividing line. For more information, please follow other related articles on the PHP Chinese website!