What does div mean? How to use div tags
Many novices who are just getting started don’t know much about what div means. There are divs on many websites now, so what exactly does div mean? Let's summarize how to use div tags.

1: What does div mean?
When we open the source code of a web page, we will find that there are many divs and spans in it. It is the combination of these divs with other languages that makes the web page look good. In fact, divs are used to wrap up the content. We can use divs to lay out various styles. For some, we can add the font size and font size to the divs. Color, whether the font is bold.
In fact, a div is equivalent to a container, but separate logic is placed in the div, so that it looks clearer.
Two: DIV tag usage syntax
<div class="样式"></div>
For example:
<div style="position: absolute;margin-top: 88px"> <tiles:insertAttribute name="menu" /> </div>
Three: How to use div tag
In the div cut layout, the most commonly used div tag is also the div tag. Therefore, we also describe the web page reconstruction as div plus css. In fact, there is nothing special about div. It is just that the div tag replaces the previous one. table tag, in fact, divs have their own characteristics and are unique. Usually, divs that are not styled need to occupy one row.
Four: What is the role of div
div has the function of segmentation in html. The function of segmentation and other styles is to set the layout and style of the page. The main thing is The function is to contain a block, which is sandwiched in a div and separated from the surrounding code to form a block.
The above is what does div mean? A full introduction to how to use div tags. If you want to know more about HTML video tutorial, please pay attention to php Chinese website.
The above is the detailed content of What does div mean? How to use div tags. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
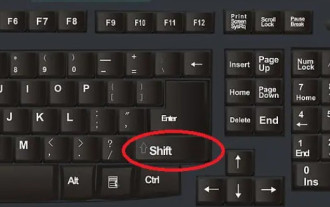
 What does the shift key mean? What is the use of the shift key?
Feb 22, 2024 pm 05:28 PM
What does the shift key mean? What is the use of the shift key?
Feb 22, 2024 pm 05:28 PM
The Chinese name of the Shift key is the shift key. Analysis: The Chinese name of the 1Shift key is the shift key. It can be used with many keys, so it has many functions. Use the 2shift key to switch input methods, and hold down the Shift key to select multiple files continuously. 3. You can cancel the automatic startup of the software at boot. If you keep holding down the Shift key when turning on the computer, all the startup items that have been set will be cancelled. 4. Select the file you want to delete, then press and hold the Shift key, and then press the Delete key. Then you can delete the file directly. The file will not enter the Recycle Bin. Supplement: What does shortcut key mean? 1 Shortcut key refers to completing an operation through certain specific keys, key sequence or key combination. Many shortcut keys are often related to Ct
 What does demo mean?
Feb 12, 2024 pm 09:12 PM
What does demo mean?
Feb 12, 2024 pm 09:12 PM
The word demo is no longer unfamiliar to friends who like to sing, but many users who have never been exposed to it are curious about what demo means. Now let’s take a look at the meaning of the demo brought by the editor. What does demo mean? Answer: Demo tape. 1. The pronunciation of demo is ['deməʊ] in English and ['demoʊ] in America. 2. Demo is the abbreviation of "demonstration", which generally refers to the preliminary effect of listening to a song before it is officially recorded. 3. Demo is used as a noun to refer to sample tapes and sample records. The meaning of verb is trial (especially software), demonstration and demonstration;
 What is the analysis of 2.8k screen?
Jan 02, 2024 pm 12:21 PM
What is the analysis of 2.8k screen?
Jan 02, 2024 pm 12:21 PM
We often see the introduction of how many K screens we have when buying TVs, computers or mobile phones, such as 2.8K screens. At this time, there will be friends who don’t know much about electronic devices and will be curious about what this 2.8K screen means and what the resolution is. What does 2.8k screen mean? Answer: 2.8k screen means that the screen resolution is 2880*18002K, which means the number of horizontal pixels is greater than 2000. For the same size screen, the higher the resolution, the better the picture quality. Introduction to resolution 1. Since the points, lines and surfaces on the screen are all composed of pixels, the more pixels the monitor can display, the finer the picture, and the more information can be displayed in the same screen area. 2. The higher the resolution, the greater the number of pixels, and the sharper the sensed image.
 What does game bug mean?
Feb 18, 2024 am 11:30 AM
What does game bug mean?
Feb 18, 2024 am 11:30 AM
What do game bugs mean? During the process of playing games, we often encounter some unexpected errors or problems, such as characters getting stuck, tasks being unable to continue, screen flickering, etc. These abnormal phenomena are called game bugs, that is, faults or errors in the game. In this article, we'll explore what game bugs mean and the impact they have on players and developers. Game bugs refer to errors that occur during the development or operation of the game, causing the game to fail to run normally or to behave unexpectedly. These errors may be due to
 Analyze the meaning of computer system pe
Dec 30, 2023 pm 02:41 PM
Analyze the meaning of computer system pe
Dec 30, 2023 pm 02:41 PM
If we want to install a Windows system, we will definitely come into contact with the pe system, but many friends do not understand what the computer system pe means. In fact, it is a pre-installation environment system provided by Windows for users. What does computer system pe mean: Answer: Computer system pe is the windows pre-installation environment, which is the abbreviation of English PreinstallEnvironment. It is mainly used for Windows system installation and maintenance. 1. PE is a subsystem based on win32. It can be started directly from a USB disk or CD when we have not installed it. 2. For ordinary users, the most commonly used tasks in PE are to install Windows systems, repair systems, and maintain disk environments. 3. This
 What does printer error code 0x0000011b mean?
Feb 18, 2024 pm 10:02 PM
What does printer error code 0x0000011b mean?
Feb 18, 2024 pm 10:02 PM
What does 0x0000011b mean when connecting to a printer? Users often encounter various error codes when using computers, laptops or other devices. Among them, 0x0000011b is a common printer connection error code. So, what does connecting printer 0x0000011b mean? First, we need to understand the basic principles of printer connection. When we need to print files from the computer, we usually need to connect the printer to the computer for data transfer between the two. This connection can be made via
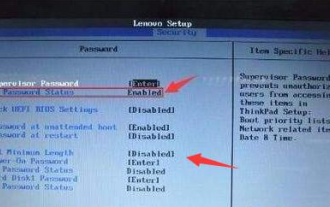
 Detailed introduction to what ENABLED means
Jul 07, 2023 pm 08:17 PM
Detailed introduction to what ENABLED means
Jul 07, 2023 pm 08:17 PM
enabled is feasible. enabled means: can be activated. Enabled; disabled means: defective. closure. There is a bios setting on the computer. These two words refer to failure and feasibility. Let us explain in detail what enabled means. let us see. 1. "Disabled" can also mean unavailable, disabled, or the project is closed after setting. 2. "Enabled" means that it can be used, turned on and enabled. 3. Therefore, when we set the bios, we should set a function to enabled, and to disable a function, we only need to set it to disabled. Of course, pay attention to saving after setting, usually F10 to save. The above is what ENABLED is
 In C language, what does Realloc mean?
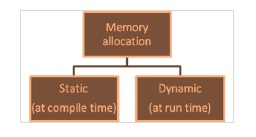
Aug 28, 2023 pm 12:41 PM
In C language, what does Realloc mean?
Aug 28, 2023 pm 12:41 PM
The C library's memory allocation function void*realloc(void*ptr,size_tsize) attempts to resize the memory block pointed to by ptr that was previously allocated using a malloc or calloc call. Memory Allocation Functions Memory can be allocated in two ways: Once memory is allocated at compile time, it cannot be changed during execution. Either there is insufficient memory or it is a waste of memory. The solution is to create memory dynamically, i.e. based on the program's needs during execution. The standard library functions used for dynamic memory management are as follows: malloc()calloc()realloc()free()realloc() function is used to reallocate allocated memory. Allocation can be reduced or increased




