How to control text wrapping with css? (code example)
How to control text wrapping in css? This article will introduce to you how to set text (especially consecutive numbers and English) in CSS to force line breaks, force no line breaks, and hide the excess parts. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. CSS sets forced line wrapping of text
Regarding the line wrapping problem, line wrapping of normal characters is more reasonable, but continuous numbers and English characters often stretch the container. If it is large and does not wrap, it will be quite a headache. This requires forced line wrapping. PHP Chinese website related learning recommendations: CSS tutorial!
Below we use a simple code example to introduce the css method to implement forced line breaks.
html code:
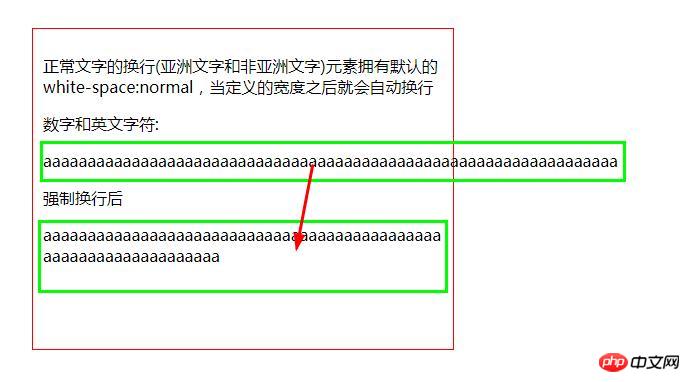
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css code:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}Rendering:

white-space: normal; Set the automatic line wrapping of text;
word-break: break-all; Set the force of text Line break, but it only works for English, using letters as the basis for line break.

word-wrap: break-word; Set forced line wrapping of text, but it only works in English, using words as the basis for line wrapping.
white-space: pre-wrap; Sets forced line wrapping of text, but only works for Chinese.
2. css sets text to force non-line wrapping
Below we will introduce to you through a simple code examplecss sets text to force non-line wrapping, and exceeds Method to partially hide
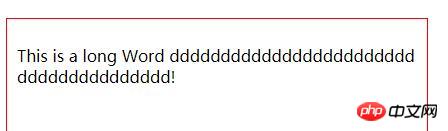
html code:<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}white-space:nowrap; Set text to prohibit line wrapping (force no line wrapping).
overflow:hidden; Set to hide excess content and prevent excess content from breaking the container.
text-overflow:ellipsis; Set extra content to be expressed with ellipsis... Note: The text-overflow:ellipsis; attribute is mainly used in browsers such as IE. The Opera browser must consider compatibility and use -o-text-overflow:ellipsis; to achieve the effect; while in The Firefox browser does not have this function, and can only hide the extra content.
Summary: The above are the two ways to set text line wrapping in CSS introduced in this article. They are: forced conversion and forced non-conversion. You can try it yourself to deepen your understanding. I hope it can help everyone learn. Helps. Further study:1.How to prohibit text from being selected and copying in css?
2.How to make the overflow part of the text display ellipses in css?
The above is the detailed content of How to control text wrapping with css? (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




)
)
