
The content of this article is a brief discussion of CSS length units: en, px, rem. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Use em or px to set the font size
CSS inherits the units pt (point) and pc (pica) from typesetting. Used on traditional printers and takes precedence over similar units cm or in. There are reasons in CSS not to use the unit pt, you can use any unit you like. We have a good reason to use neither pt nor any other absolute unit (), and that is to use em and px.
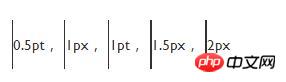
There are several rows of different thicknesses here. Some or all of them may look sharp, but at least the 1px and 2px lines should be clearly visible:

if the first four lines all look the same (or if 0.5 is missing pt line), you may be looking at a computer monitor that cannot display points smaller than 1px. If the thickness of the lines increases, you may be viewing this page on a high-quality computer screen or paper. If 1pt looks thicker than 1.5px, you probably have a handheld screen.
CSS’s magic unit: px, is often a good unit to use, especially if the style requires text to align with an image, or simply because 1px wide or a multiple of 1px guarantees a sharp look.
But for font size it's even better to use em. The idea is to (1) not set the font size of the BODY element (in HTML), but use the device's default size, since that's what readers can comfortably read; (2) represent the font size of other elements em: H1 { font-size: 2.5em} makes H1 2½ times the normal body font.
The only place you can use pt (or cm or in) for setting the font size here is in the stylesheet for printing, if you need to make sure the printed font is exactly a certain size. But even using the default font size is usually better.
Because, the px unit prevents you from knowing the resolution of the device. Whether the output is 96dpi, 100dpi, 220dpi or 1800dpi, it's expressed in integer px lengths and will always look good and be very similar on all devices. But what if you want to know the resolution of your device, for example, to know if it's safe to use 0.5px lines? The answer is to check the resolution via media queries. Explaining media queries is beyond the scope of this article, but here is a small example:
div.mybox {
border:2px solid;
}
@media(min-resolution:2dppx){
/ *每px有2个或更多点的介质* /
div.mybox {
border:1.5px solid;
}
} 2. New units for css: rem
To make it easier For writing style rules that rely only on the default font size, CSS has a new unit since 2013: rem. rem (for "root em") is the font size of the document's root element. The difference from em elements is that rem is unchanged throughout the document. For example, to give the p and h1 elements the same left margin, compare the pre-2013 stylesheet:
p {margin-left:1em}
h1 {font-size:3em; margin-left:0.333em}New version:
p {margin-left:1rem}
h1 {font-size:3em; margin-left:1rem}css There are some other new units that can be specified relative to The size of the reader window, this is vw and vh. vw is 1/100 of the window width and vh is 1/100 of the window height. There is also vmin, which represents the smallest of vw and vh. vmax represents the largest of vw and vh.
Because they are so new, there is no way they can be used anywhere yet. However, as of early 2015, some browsers support them.
Summary: The above is the em, px, rem and other length units in CSS introduced in this article. I hope it will be helpful to everyone's learning.
The above is the detailed content of A brief discussion on css length units: em, px, rem. For more information, please follow other related articles on the PHP Chinese website!
 What are the java testing tools?
What are the java testing tools?
 How to open rar file
How to open rar file
 How to use Find function
How to use Find function
 What file is windows.old?
What file is windows.old?
 What is the difference between golang and python
What is the difference between golang and python
 What are artificial intelligence technologies?
What are artificial intelligence technologies?
 What should I do if I forget my broadband password?
What should I do if I forget my broadband password?
 location.search
location.search
 The difference between vscode and vs
The difference between vscode and vs




