 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to calculate css priority? Give you an in-depth understanding of what CSS priority is
How to calculate css priority? Give you an in-depth understanding of what CSS priority is
How to calculate css priority? Give you an in-depth understanding of what CSS priority is
css priority may not be easy to understand for some friends, so this article will give you an in-depth understanding of css style priority and the calculation method of css selector priority.
The best way to understand CSS style priority is to start with an example. We'll then take a closer look at how actual priorities are calculated to determine which selector takes precedence.
PS: Recommended learning: CSS video tutorial
The following is a simple unordered list:
<ul id="summer-drinks"> <li>汽水</li> <li>啤酒</li> <li>果汁</li></ul>
If you want to specify now Take one of your favorite drinks and change it up. You can apply it via the class name on the list element.
<ul id="summer-drinks"> <li class="favorite">汽水</li> <li>啤酒</li> <li>果汁</li></ul>
Now you can add styles to it in css
.favorite {
color: red;
font-weight: bold;
}Then when you look at your implementation, you will find that this style has no effect! The drink you chose to add style did not turn red, and the font was not bolded
Look closely at the code in the css and you will find that there are two selectors
ul#summer-drinks li {
font-weight: normal;
font-size: 12px;
color: black;}Two different CSS selectors both define text color and font weight. There is only one declaration for font size, so obviously one will take effect. These are not "conflicts", but the browser does need to decide which of these definitions needs to be implemented. This is accomplished by following a standard set of priority rules.
This may confuse some beginners because they haven't fully figured out the problem yet. They might think that because the .favorite statement is "further up in CSS", or because class="favorite" is "closer to the actual text" in HTML, that will take precedence. In fact, the order of selectors in CSS does play a role. When the priorities are exactly the same, the content defined later is actually executed first. For example:
.favorite {
color: red;
}
.favorite {
color: green;
}The color of the font as a result of execution will turn green.
The point here is that you want to be as specific as possible with your understanding. Even with the simple example mentioned above, eventually you'll understand that just using a class name to locate "favorite drink" isn't going to cut it, or even if it does work it won't be very safe. You can get specific with this definition:
ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}This is what I mean by "being specific makes sense." You could actually be more specific and use something like this:
html body div#pagewrap ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}but sometimes the code will be quite long. It makes the CSS code less readable and provides no real benefit. Another way to extract specificity values for the ".favorite" class is to use ! important statement.
.favorite {
color: red !important;
font-weight: bold !important;
}I’ve heard of it before! important is the Jedi thinking trick of CSS. It's also true that you can force the styling of your elements by using it. However, by greatly increasing the specificity of use by specific selectors, some unnecessary problems will be created. If it is misunderstood, then! important statement can be easily abused. It's best used to keep your CSS tidy, for example, if you know that elements with a specific class selector should use a certain style set. Rather, not just used as a quick way to override the styling of something without figuring out how the original author structured and used the CSS.
A classic example of mine is:
.last {
margin-right: 0 !important;
}Calculating CSS Selector Priority
Why our first attempt at changing the color and font weight failed Already? As we understand, this is because simply using the class name itself has lower precedence and is overridden by another selector that uses the ID value to locate the unordered list. The important words in this sentence are class and id. CSS applies very different priority weights to classes and IDs. In fact, ID has infinite priority value! That is, no category can have priority over ID.
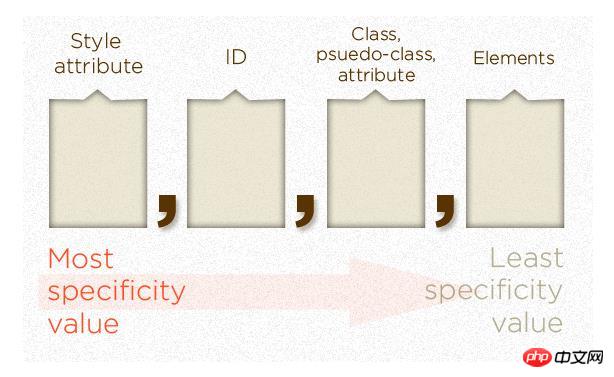
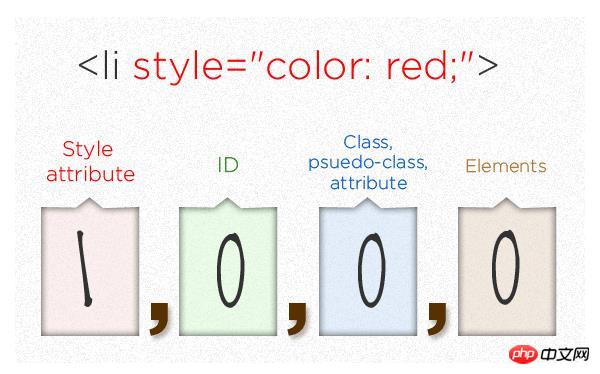
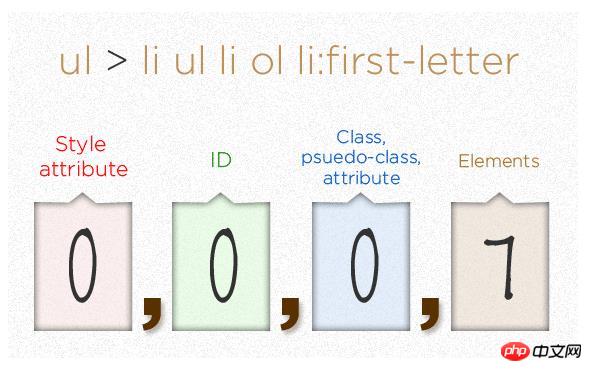
Let’s see how the numbers are actually calculated:

Another way of saying this:
If the element has inline styles, then Automatic 1 win (1,0,0,0 points)
For each ID value, apply 0,1,0,0 points
For each class value (or pseudo-class or attribute selector), apply 0,0,1,0 dots
For each element reference, apply 0,0,0,1 dots
You can usually read the value, It's as if they were just a number, like 1,0,0,0 is "1000" and therefore clearly beats the specificity of 0,1,0,0 or "100". The comma is there to remind us that this isn't really a "base 10" system, as you can technically have priority values like 0,1,1,3,4 - and "13" doesn't overflow a base 10 system meeting.
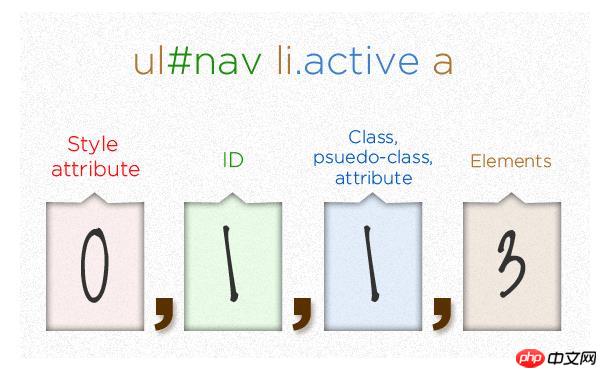
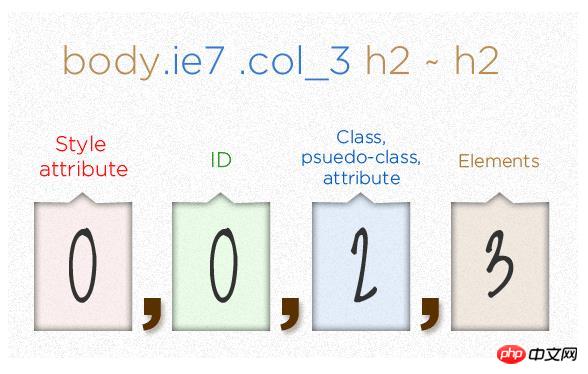
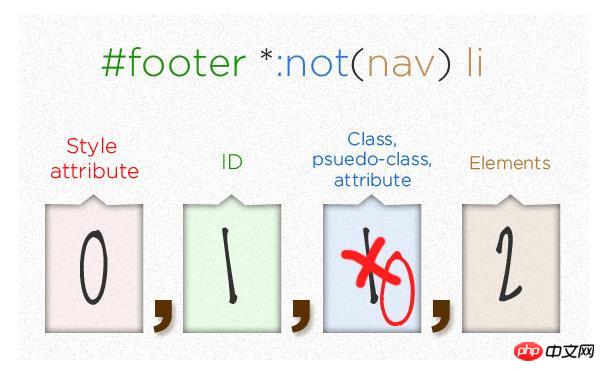
Sample calculation


 ##
##
not()sort-of-pseudo-class itself does not have any priority, it only adds the contents of parens to the priority value.


IMPORTANT NOTE
Universal selectors (*) have no priority value (0 ,0,0,0)
Pseudo elements (eg: first row) get 0,0,0,1 unlike their pseudo class brothers which get 0,0,1,0
Pseudo-class: not() itself does not have any priority, just the contents within its brackets.
Attached CSS attribute value! important value is the automatic winner. It even overrides inline styles in markup. Can be covered! The only way to get an important value is to use another one declared later in CSS! important rule, otherwise have the same or greater specificity value. You can think of it as adding 1,0,0,0,0 to a specific value.
The above is the detailed content of How to calculate css priority? Give you an in-depth understanding of what CSS priority is. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
This article explores the top PHP form builder scripts available on Envato Market, comparing their features, flexibility, and design. Before diving into specific options, let's understand what a PHP form builder is and why you'd use one. A PHP form
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand





