css color: introduction to different definitions of color in css
Color is widely used in CSS, whether it is text color, background color, gradient, shadow, border... all require a method of defining color, and each color definition method has its own advantages and disadvantages. This article will share with you the different definitions of color in CSS.
The color attribute is very simple to define the color of text. More importantly, the definition of color can use different types of color units. (Recommended course: css video tutorial)
Color Name
CSS provides more than 140 color names, starting from the most basic Colors are some richer colors can be said to be colorful.
body{ color: black;}
a{ color: orange;}The above example is defined with specific color names, but because color names are difficult to remember, and maybe you want a very specific color, the color name may not be easy to use, Let's take a look at other ways to define colors
RGB
Computer monitors, TVs, and mobile phones all use the RGB color model to display colors. Basically, every color is defined by a combination of red, green, and blue. There are 256 possible values for red, green or blue. Since computers start counting at 0 (zero), the maximum value is 255.
Considering that color is the result of the combination of red, green and blue, and since each of these 3 colors has 256 possible values, 256 * 256 * 256 = 16,777,216 colors can be used .
Because the RGB model is directly related to the way colors are physically rendered, it has become a CSS color unit.
For example, you could define red as 219 red, 78 green, and 68 blue:
a{ color: rgb(219, 78, 68);}Black is not red, green, or blue:
body{ color: rgb(0, 0, 0);}in the spectrum On the other side, white is the full amount of each red, green and blue:
body{ color: rgb(255, 255, 255);}RGBA
rgba color unit is rgb, which is the alpha we added Value (ranging from 0 to 1, in decimal values) that defines what the color transparency is:
body{ color: rgba(0, 0, 0, 0.8);}A slightly transparent black.
The purpose of color transparency is to blend with the background, so it looks slightly different depending on the context. It's especially useful for background colors.
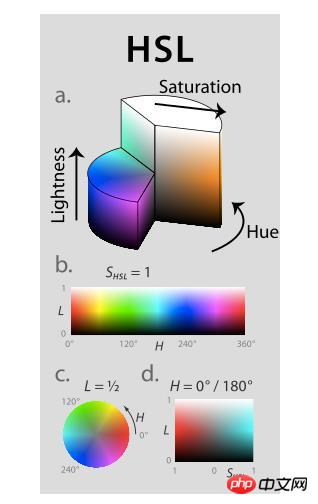
HSL and HSLA
HSL is another way to define colors. Think of it like a color wheel.

You can define it this way: Instead of combining colors as red, green and blue.
Hue values range from 0 to 360, limiting them to specific colors.
Saturation is a percentage, ranging from 0% to 100%, that defines how dark or light you want the color to be.
Brightness is a percentage, ranging from 0% to 100%, that defines how bright you want the color to be.
Similarly, you can define it this way in HSL:
a{ color: hsl(4, 68%, 56%);}4 means red 68% means red is very prominent 56% means it is between black and white
## The #hsl color unit is easier to understand than rgb because the expected result is clear. You basically define the color in 3 separate steps and can use each value to render the color you want. If you wanted a yellow shade, you could start with values like hsl(50, 68%, 56%) and change the saturation and brightness values to find the specific shade you're looking for. I think hsl is more readable for humans, while rgb is more computer readable. hsla is the same as hsl, only adding the ability to define the alpha value of transparency:body{ color: hsla(4, 68%, 56%, 0.5);}Hex
Colors in CSS can also be defined with hexadecimal values, such as #db4e44. To understand what a hexadecimal value is, let’s look at how binary and decimal work:| Binary | 0 | 1 | ||||||||||||||
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | |||||||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
The above is the detailed content of css color: introduction to different definitions of color in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
The article discusses using CSS for text effects like shadows and gradients, optimizing them for performance, and enhancing user experience. It also lists resources for beginners.(159 characters)
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch: