What is the line-clamp property of css? how to use?
The content of this article is to introduce to you what is the line-clamp attribute of CSS? how to use? It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what the line-clamp attribute is?
The line-clamp attribute can limit the number of lines of text displayed in a block element. In order to achieve this effect, it needs to be combined with other foreign WebKit attributes and added with the -WebKit- prefix.
The line-clamp attribute is an unsupported WebKit property. It does not appear in the CSS specification draft and is a draft that is being edited. So this means that the line-clamp property is not set in stone as it is a work in progress. The definition of line-clamp attribute can be divided into max-lines and block-overflow, of which the former has the risk of being discarded. [Recommended video learning: css3 tutorial]
It is easy to see how max-lines is disabled, because the function of line-clamp (setting the number of lines before truncation) has been implemented , making further truncation unnecessary. This will take us off track, so let's move on.
Next let’s see how the line-clamp attribute is used?
Basic Syntax
.module {
line-clamp: [none | <integer>];
}line-clamp The following values are accepted in the current draft of the specification:
none: No maximum value is set on the number of lines, so No truncation occurs.
The ellipsis should be rendered as a Unicode character (U 2026), but may be replaced by an equivalent based on the content language and writing mode of the user agent used.
Then someone may ask, can't we use the text-overflow attribute (text overflow) to intercept text?
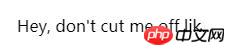
text-overflow does have a value that will truncate the text: ellipsis, let’s take a look at the effect
css code:
.truncate {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
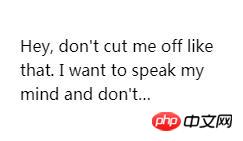
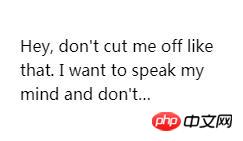
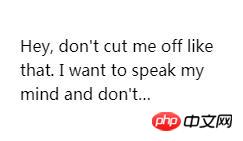
It can be seen that text-overflow can intercept text, but it introduces ellipses in the first line; what if we want to intercept text somewhere, such as the third line of text?
This is where line-clamp comes into play.

Let’s take a look at the compatibility of the line-clamp attribute

For those who cannot With supported browsers, we can use JavaScript to achieve the effect.

JavaScript code, Clamp.js download address: https://github.com/josephschmitt/Clamp.js
Summary: That’s it for this article The entire content of the article is hoped to be helpful to everyone's study.
The above is the detailed content of What is the line-clamp property of css? how to use?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
In Vue.js, ref is used in JavaScript to reference a DOM element (accessible to subcomponents and the DOM element itself), while id is used to set the HTML id attribute (can be used for CSS styling, HTML markup, and JavaScript lookup).






