What can calc() do? Implement flexible layout with css
The content of this article is to introduce what calc() can do? Implement flexible layout with css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Creating a beautiful CSS adaptive layout starts with allocating space for all content in the web application. A height feature requires the ability to specify dimensions using a mix of length units.
For example, how can I reserve 50% of the area, plus a fixed amount of space (e.g. 10px)?
In the past, we needed to set very complex css styles to achieve the above effects, but now we can easily do this using the calc() attribute.
Also, we can use the calc() attribute anywhere a length or number is used. For example, you can use calc() to position things or set rgb() color values, so it is in the style sheet There are many good uses for .
Let’s introduce how the new attribute calc() of CSS3 implements flexible layout. [Recommended video learning: css3 tutorial]
What can calc() do?
The calc() property can be used anywhere in a stylesheet with CSS lengths or numbers. Regarding the use of calc(), please refer to the previous article [How to use calc? ], there is a detailed introduction, you can refer to it if necessary.
The calc() function provides two main functions to make the layout more flexible: Mixing percentages and absolute values, and the use of mixed units.
Mixing percentages with absolute units
Let’s look at an example of mixing percentages with absolute units. Suppose we wanted to allocate 50% of the available area minus a fixed number of pixels, then we could write:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
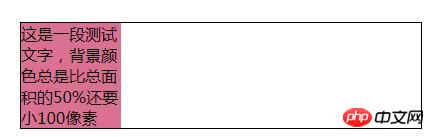
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html> If its background color was red, it would look like:

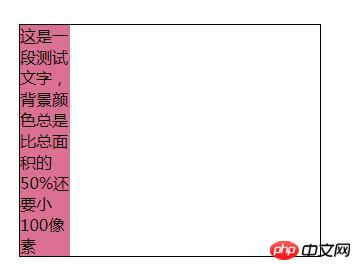
If you reduce the parent size, it looks like:

We can see that the benefits of using calc() are very obviously. By combining different value types in this way, your web application can handle layout on devices of different sizes with greater control than before.
Use of Mixed Units
Another benefit is the ability to combine units with different measurements to obtain the final size. For example, you can set the size relative to the current font size by mixing "em" and "px" units.
.bar {
height: calc(10em + 3px);
}Let’s look at a good example of combined values.

When using calc(), you can add, subtract, multiply, and divide values using the, -, *, and / symbols, allowing for a variety of possibilities . Calc() can be used anywhere, such as calculating and setting CSS lengths or numbers. We can also use Calc() in calculating angles and frequencies.
Note: If you want to use the calc() attribute in Chrome 19 (Dev channel build), you need to add the -webkit- prefix. In Firefox since version 8, you need to use it after the -moz- prefix. In Internet Explorer versions After 9, it can be used without adding a prefix.
Summary: The above is the entire content of using the calc() attribute of CSS3 to implement CSS flexible layout introduced in this article. I hope it will be helpful to everyone's learning.
The above is the detailed content of What can calc() do? Implement flexible layout with css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.






