How to style a list with css? List style implementation
The content of this article is to introduce what is the list-style attribute in CSS? How to style a list? Friends in need can refer to it, I hope it will be helpful to you.
In front-end development, we can set different list styles through css attributes. Let’s take a look at the relevant attributes of css setting list styles. [Recommended video learning: css tutorial]
list-style attribute
The list-style attribute is a shorthand attribute that can be set with a list Three different attribute values related:
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}Here is a syntax example:
ul {
list-style: square outside none;
}is equivalent to:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}In the abbreviation, if any values are omitted, they will be restored to its initial state.
list-style-type attribute
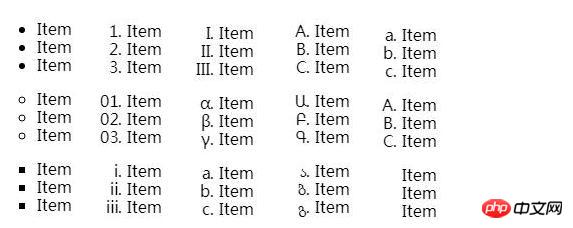
The list-style-type attribute defines the type of a list by setting the content of each mark or bullet in the list. Acceptable keyword values list-style-type include:
disc, circle, square, decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper -latin, armenian, georgian, lower-alpha, upper-alpha, none
non-keyword values were introduced in CSS3, but there are still very few browsers that can support them.
Let's take a look at the effect of each keyword value:

The list-style-type attribute applies to all lists and any element set to display : list-item.
The color of the list tag will be the set color of the element (set via the color attribute).
list-style-position attribute
The list-style-position attribute defines the position of the list mark and accepts one of two values: "inside" or " outside". Let's see how they look in effect, removing the padding from the list and adding the left red border:

list-style-image property
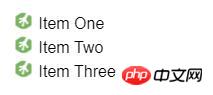
The list-style-image attribute determines whether the list tag is set with an image, and accepts the value "none" or a URL pointing to an image:
ul {
list-style-image: url(images/bullet.png);
}Let's take a look at setting list-style-image List effect after attributes:

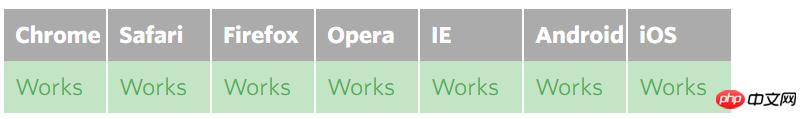
Browser support

Not supported by IE6/7 For all keyword values, the list-style-type attribute also has a bug where floating list items do not display their list markup. This problem can be solved by using a background image on the list items via list-style-image.
Summary: The above is the method of setting list style in CSS introduced in this article. I hope it will be helpful to everyone's learning.
The above is the detailed content of How to style a list with css? List style implementation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




