How to create initial MIP configuration and template files
This article mainly introduces you to the preliminary use of MIP, that is, how to create mip configuration files and mip template files.
MIP is the mobile web accelerator. In the previous article, I have introduced to you how toinstall MIP.
Below we will introduce to you the method of creating mip initial configuration file and template file based on specific pictures and texts.
Here we have installed mip, and we can check the mip version through the mip -v command, as shown below.

First we need to create a development folder through mkdir mip-html. Here our folder name is mip-html.

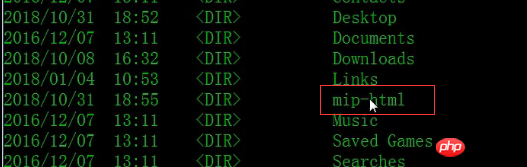
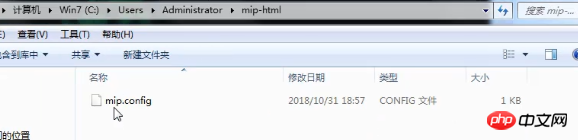
Then we can dir out our folder directory, as shown in the figure below, the mip-html folder has been created.

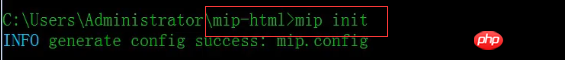
Then create an initialization configuration file through the command mip init (no need to change the content).


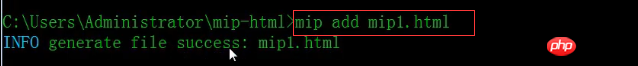
Then create a template file through the mip add mip1.html command. Here we create an initial template file named mip1.html.

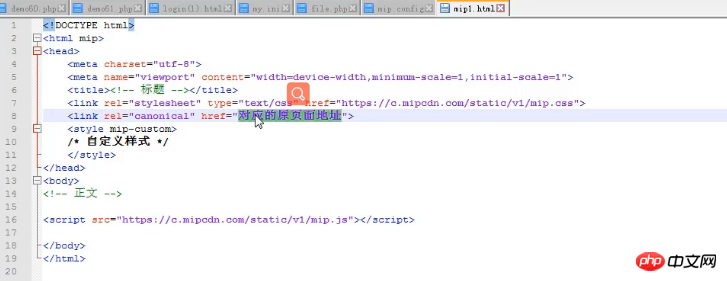
#The mip1.html just created contains the following content.

Note: The style tag here must be placed in the middle of the head, and there can only be one.
This article is about the specific method of creating the initial mip configuration file and template file. In later articles, we will continue to introduce the use of mip in detail. You can continue to pay attention to the PHP Chinese website. I hope Help those in need!
The above is the detailed content of How to create initial MIP configuration and template files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52


