How to set blank padding within text elements in css?
How to set the blank padding within text elements in css? What this article brings to you is to introduce the method of setting blank filling in text elements using css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What I will introduce to you today is to set the blank filling within text elements through the white-space property of css. Let's take a look at the white-space attribute.
The white-space attribute controls how text is processed on the element it is applied to, setting how to handle whitespace within the element.
Below we create such an html:
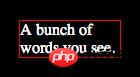
<div> A bunch of words you see. </div>
Set the width of the div to 100px. At a reasonable font size, add more text to fit 100px. Doesn't do anything, the default white-space value is normal and the text will wrap.
div {
white-space: normal;
}Let’s take a look at the rendering:

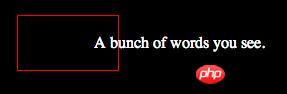
If you want to prevent text from wrapping, you can use white-space: nowrap;

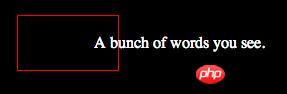
Please note: In the html code example at the top of this article, there are actually two line breaks, one before the text line and one after the text line, that allow the text on its own line (in the code). When the text is rendered in the browser, it's like these line breaks are removed. Also stripped are the extra spaces before the first letter. If we want to force the browser to display those newlines and extra white-space characters we can use white-space: pre;

pre is called Because this behaves as if you wrapped the text in a
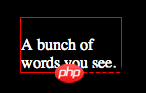
Maybe you like how the pre handles whitespace and line breaks, but you need to wrap the text instead of potentially breaking from its parent container. That's white-space: pre-wrap;:

Finally, white-space: pre-line; will break the line where the code breaks, but will still strip off the extra whitespace area.

Interestingly, the newline at the end is not respected. According to the CSS 2.1 spec: "Break lines at preserved newlines, filling line boxes as necessary." So maybe that makes sense.
Here's a table to understand the behavior of all the different values:
In CSS3, the white-space property will actually follow that chart and will Properties map to text-space-collapse and text-wrap accordingly.
Compatibility
The numbers in the table indicate the first browser version number that supports this attribute.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to set blank padding within text elements in css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.






