
Most online websites have their own specific icon (as shown below), which is usually displayed on the address bar of the website. In most cases, they are used as a website's logo. So how to add a characteristic icon to the web address bar? This article will introduce to you how to add characteristic icons to the address bar of web pages. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

First we need to know what this specific icon is? what's the effect?
It is a favicon file. When we use favicon on the website, it will be much better than seeing the blank document icon on the browser. In addition, it will make the website look more professional.
Let’s introduce a simple method to add favicon icons to the website.
Method 1: Let the browser automatically obtain your icon (no need to change the website code)
Most browsers will automatically detect the location of your icon favicon.ico file in the website directory and set it as your website’s favicon. This is the easiest way to add a favicon to your website.
Let’s take a look at the steps to implement:
1. You must have a square image in any image format (jpg, bmp, gif, png) in order to display it in the browser normal display. Of course, non-square images can also work, however, these icons may look unprofessional.
2. The image needs to be converted to .ico format. There are many tools online to do this, for this article we use Online Converter at convertico.com.
3. After opening convertico.com, you will see a button for selecting and uploading image files.

4. Click the button and select your favorite image. After you continue, the image will be automatically converted and displayed on the right side of the website for download:

#5. Click the Download arrow button to download the image and save the .ico file anywhere on your computer.
6. Now rename the file to favicon.ico, because the browser will only automatically recognize this name.
7. The last step is to upload this file to the host directory where your website files are located. To upload files, you can use a file manager or FTP client.
When your favicon.ico file is uploaded along with other website files, the browser will automatically collect it and display the image in the browser.

Method 2: Use a regular image and specify it in the website code
If you think it will Converting images to other formats is too cumbersome, you can definitely use regular images as icons for your website.
Let’s take a look at the implementation steps:
1. You must also have a square image in any image format (jpg, bmp, gif, png) to Displays normally in the browser. Of course, non-square images can also work, however, these icons may look unprofessional.
2. Upload this file to the host directory where your website files are located.
3. Now, you need to specify the image you want to use as the favicon in the website code.
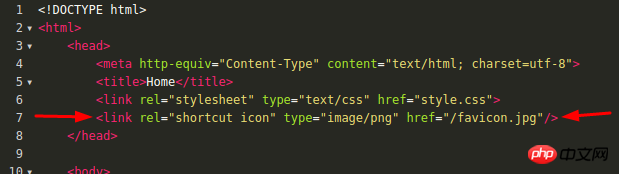
Add this line between the tags in your website code:<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Instructions:
type="image/png" will png part changes favicon.png to image format and to file name.
The HTML code will now look similar to this:

Your image should now appear as the website’s favicon:
Note: If you don’t see the new icon, please clear your browser’s cache and restart it.
The above is the detailed content of How to add a specific icon to the address bar of a web page?. For more information, please follow other related articles on the PHP Chinese website!



