
This article mainly introduces how to set the dotted line for the hr tag in HTML and how to share several good-looking hr styles.
I believe everyone is already very familiar with the hr tag. In our web design, we often need to use the hr tag to achieve the effect of dividing lines.
The official definition of the tag is to create a horizontal line in the HTML page.
So from an aesthetic point of view, good-looking horizontal lines will definitely make your web page content appear in a clear and visible manner, and it will also improve user experience.
Recommended reference video tutorial: "HTML Tutorial"
Below we will introduce to you how to set the dotted line style in hr and several other good-looking hr styles. share.
HR usage code examples are as follows:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
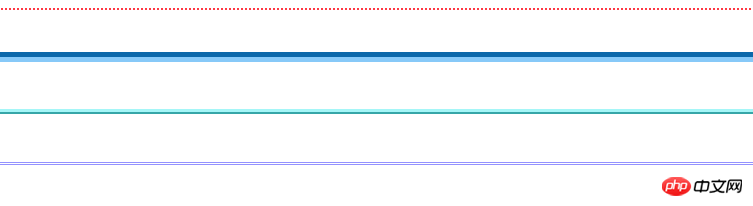
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
</html>The front desk effect is as follows:

Then the above are four good-looking hr styles Share, the first one is the dotted line setting.
As long as you are proficient in using the hr tag, you can use it flexibly on your web pages.
Note: Horizontal rule (horizontal rule) can visually separate the document into various parts, and in HTML, the
Height:5px; refers to the height of hr
border:none;The setting of no border.
border-top:2px dotted #ff3844;Set the style of the horizontal line
dotted means dotted line
#185598 means color
Then this article This is an introduction to how to set dotted lines and other styles for the hr tag in HTML. It is very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to set the dotted line style in hr? A variety of HR styles to share!. For more information, please follow other related articles on the PHP Chinese website!