 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Experience sharing: Detailed explanation of CSS floating attribute float
Experience sharing: Detailed explanation of CSS floating attribute float
Experience sharing: Detailed explanation of CSS floating attribute float
在上述文章中,我们对float基本属性有了详细的理解,下面我们来讲述float怎么用,最经典的案例分享。【推荐阅读:前端float怎么用?float属性详解】
在csss样式中,浮动float是最好的属性,我们可以通过不同的浮动属性来去定位div元素,来达到想要的效果,float属性就是控制盒子以及盒子中的内容向右向左浮动,在css中,任何的元素都是可以进行浮动的。
案例分享:
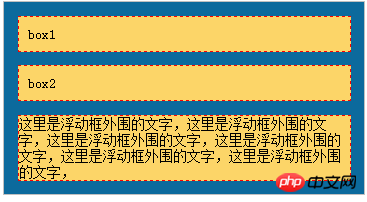
在上述图片中,我们定义了2个div模块,一个是大的模块,一个是小的模块,为了我们便于观察,我们在每一个模块都加上了颜色,便于区分,并且让网页的背景颜色都添加了颜色,同时对每一个div设置有一定的外边距。
如果在两个模块都设置了浮动,由于div时候块级元素,每一个元素的都是相互独立的,每一个盒子都是自由的,并且从上到下,自由排列。
1.我们设置第一个div浮动
代码如下:
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}以上代码分析:
由于一个盒子我们设置是向左浮动,第一个盒子也是浮动元素,因此第一个盒子的宽度是不在延伸,宽度也是最小宽度,而且第二个盒子也是紧跟着第一个盒子。
2.设置第二个盒子浮动
#son2
{
/*这里设置son2的浮动方式*/
float:left;
}在以上代码中,由于第二个盒子变成浮动元素,并且和第一个盒子相邻,宽度也是不会延伸。如图所示:

然而很多人都会奇怪,为什么第一个盒子和第二个盒子中间会有一定的距离呢,其实我们在在css样式中,对两个盒子都是设置了外边框,如果盒子一为浮动对象,那么盒子2就不会浮动元素,如果两个盒子同时为浮动元素,中间就会有一定的间距,这是和浮动元素决定的。
以上就是对经验分享:css浮动属性float详解全部介绍,如果你想了解更多有关Html5教程,请关注php中文网。
The above is the detailed content of Experience sharing: Detailed explanation of CSS floating attribute float. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...



