What is inline-block in css? Use of inline-block layout
What is inline-block in css? This article will introduce to you what inline-block means in CSS and let you know the benefits of using inline-block in CSS layout. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what inline-block is?
inline-block represents an inline block element. For example, img and input are inline block elements by default. That is, by default, the value of the display attribute is inline-block. .
Features of inline-block:It can set the width and height without occupying a line alone.
Because of this feature of the inline-block element, it can play a big role in CSS layout.
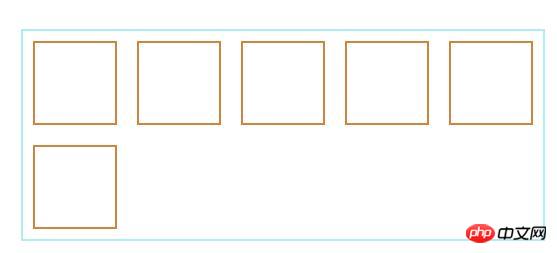
For a long time in the past, people wanted to create many grids to cover the browser (as shown below). The first thing that came to mind was to use the float attribute, but floats have many limitations. We After using the floating layout, you must also clear the floating to eliminate the impact of floating on other elements.

In fact, it is easier to use inline-block to achieve the above effect.
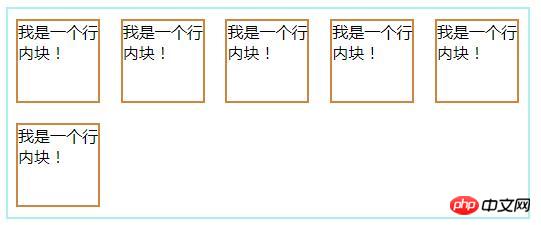
As long as the value of display attribute is set to inline-block , the same effect can be achieved, and the element will not break away from the text flow.
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
}Rendering:

achieves the same effect as float (floating), without having to avoid some problems (such as: parent element height collapse) and set clear:both; (clear float).
Some things you need to keep in mind when implementing inline-block layout:
1. The vertical-align attribute will affect the inline-block element, and you need to change its The value is set to top;
2. The width of each column needs to be set;
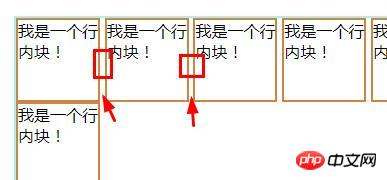
3. If there are spaces between elements in the html source code, there will also be gaps between columns.

The gap problem is also easy to solve. You can:
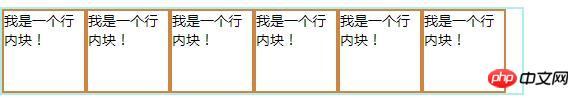
Add {font-size:0} to the parent element, that is, set the font size to 0 , then the whitespace character also becomes 0px, thus eliminating the gap. However, please note that if there is text in the box itself, you need to set its own font size to an appropriate value at the same time, otherwise it will not be displayed.
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}
Now this method is compatible with various browsers. In the past, the chrome browser was incompatible
4. Browser compatibility: ie6 /7 is not compatible with display: inline-block, so additional processing is required:
For browsers below ie6/7, you need:
If it is an inline element, use {dislplay:inline-block directly ;}
If it is a block-level element: {display:inline;zoom:1;}
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning. For more related video tutorials, please visit: css tutorial!
The above is the detailed content of What is inline-block in css? Use of inline-block layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




