
This article mainly introduces you to the collapse menu component in MIP.
MIP is the mobile web accelerator. In the previous article, we have introduced to you the carousel component and inline frame component in mip. This section will continue to introduce you to the folding menu component in mip.
MIP's folding menu component is also called the folding node component. It is a personalized component in mip, which is a folding hidden node (which can record the user's last behavior). Personalized components are components that meet specific needs, including interaction, statistics and other needs. The corresponding JS script needs to be introduced.
In our daily mip project development, the folding menu component is a relatively common and highly used component.
The label is expressed as:
Usage example:
<mip-accordion sessions-key="mip_1" animatetime='0.24'>
<section>
<h4>下拉第一个</h4>
<p class="mip-accordion-content">我说你是人间的四月天;笑声点亮了四面风;轻灵在春的光艳中交舞着变。你是四月早天里的云烟,黄昏吹着风的软,星子在无意中闪,</p>
</section>
<section expanded="open">
<h4>下拉第二个</h4>
<p>细雨点洒在花前。那轻,那娉婷,你是,鲜妍百花的冠冕你戴着,你是天真,庄严,你是夜夜的月圆。</p>
</section>
<section>
<h4>下拉第三个</h4>
<mip-img layout="responsive" width="400" height="200" src="" class="mip-accordion-content"></mip-img>
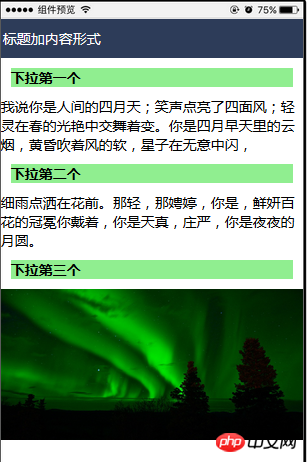
</section></mip-accordion>A usage effect of the folding menu component is as follows:

Here we click on the title at the same time and the content is displayed at the same time. Of course, we have seen more than this kind of folding menu effect. When there are multiple titles, only one clicked content is allowed to be displayed, that is,
configures the effects of expanding only one node or multiple nestings, etc. For more details on the effect of the mip folding menu component, it is recommended to refer to "MIP Documentation Manual".
This article is a brief introduction to the folding menu component in MIP. I hope it will be helpful to friends in need!
The above is the detailed content of What is Mip's collapsible menu component?. For more information, please follow other related articles on the PHP Chinese website!