What can linear-gradient() do in css? Use of linear-gradient()
This article introduces to you what linear-gradient() can do in CSS? Use of linear-gradient(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

A gradient is an image that fades smoothly from one color to another, allowing you to show a smooth transition between two or more specified colors. . These are often used for subtle coloring in background images, buttons, and many other things.
Gradient specifies the degree of a gradient by defining the start and end points of a gradient line (a gradient line can be geometrically a straight line, a ray, or a spiral, depending on the type of gradient gradient), and then specifying the gradient of points along this line. color. The colors are blended smoothly to fill the rest of the line, and then each type of gradient produces the actual gradient by defining the color of the gradient line using it.
And css3 linear-gradient() can create a linear gradient by specifying the gradient line as a straight line and then placing several colors along the line. We can build an image by creating an infinite canvas and drawing the image using lines perpendicular to the gradient line, with the color of the drawn line being the color of the two intersecting gradient lines. This produces a smooth fade from each color to the next, going in the specified direction. [Related video recommendation: css3 tutorial]
Now we will explain in detail the use of linear gradient (linear-gradient()) in gradients .
The basic syntax of linear-gradient()
The syntax of linear gradient is:
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
Among them,
The first parameter in the function specifies the gradient line, which provides the direction and determines the gradient The position where the color stops. It can be omitted, if omitted it will default to stopping at the bottom.
The direction of the gradient line can be specified in two ways:
1. Use
For the purpose of this parameter, 0deg points upward , a positive angle means clockwise rotation, so 90deg points to the right.
If
2. Use the keyword (to
If the parameter is to the top, right, down, or left, The angle gradient lines are 0deg, 90 degrees, 180deg or 270deg respectively.
If the parameter is changed to specify a corner of the box (e.g. the upper left corner), the gradient line must be angled so that it points in the same quadrant as the specified corner and is perpendicular to the two adjacent corners of the gradient box intersecting lines.
Start from the center of the gradient box and extend the line at the specified angle in both directions. The end point is the point on the gradient line where a line drawn perpendicular to the gradient line will intersect the corners of the gradient box in the specified direction. The starting point is determined to be the same, but in the opposite direction.
For example:
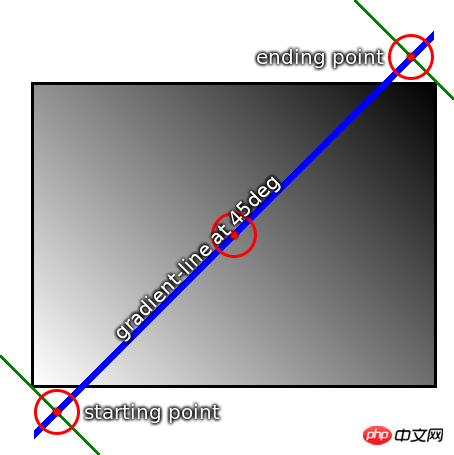
background: linear-gradient(45deg, white, black);

This example visually illustrates how to calculate gradient lines according to the above rules. This shows the starting and ending points of the gradient line, as well as the actual gradient produced by the element with a background.
Note that although the start and end points are outside the box, they are positioned exactly right, so the gradient is pure white at the corners and pure black at the opposite corners. This is intentional, this is always true for linear gradients.
The formula for the length of the gradient line (between the starting point and the end point) is:
abs(W * sin(A)) abs(H * cos(A))
Note:
1. When defining the angle of the gradient line direction (in any quadrant), make 0 degrees point upward, a positive angle means clockwise rotation,
2. W means the gradient box The width of Lines can extend infinitely in both directions. The start and end points are simply arbitrary position markers, defining where the starting point is at 0%, 0px, etc. when the specified color stops, and the end point defining where 100% is. Color stops are allowed to have positions before 0% or after 100%.
Determine the color of a linear gradient at any point by finding the unique line that passes through that point perpendicular to the gradient line. The color of a point is the color of the gradient line at the point where this line intersects.
Linear Gradient Example
Example 1: Various ways to specify a basic vertical gradient
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);
Example 2: Using angles in gradients
Please note that although the angles are not exactly the same as the angles between the corners, the gradient line The sizes are still correct so that the gradient yellow is right in the upper left corner and the blue is right in the lower right corner. 示例三:3色渐变,以及如何明确指定停止位置 示例四:使用关键字指定的角到角渐变 请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。 总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。 The above is the detailed content of What can linear-gradient() do in css? Use of linear-gradient(). For more information, please follow other related articles on the PHP Chinese website!linear-gradient(135deg, yellow, blue);
linear-gradient(-45deg, blue, yellow);

linear-gradient(yellow, blue 20%, #0f0);

linear-gradient(to top right, red, white, blue)


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




