 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use CSS relative? Detailed explanation of the usage of relative positioning in CSS
How to use CSS relative? Detailed explanation of the usage of relative positioning in CSS
How to use CSS relative? Detailed explanation of the usage of relative positioning in CSS
There are four attribute values in the position attribute of css: static (static), relative (relative), fixed (fixed), absolute (absolute). Today’s article will introduce it to you. The usage of relative positioning in CSS. Without further ado, let’s take a look at how to use relative in CSS.
First of all, let’s take a brief look at the concept of relative positioning
According to the definition on W3C, we can know that relative positioning is a very easy concept to grasp. If an element is positioned relatively, it will appear where it is. You can then move the element "relative to" its origin by setting a vertical or horizontal position.
In short, the element box set to relative positioning will be offset by a certain distance. The element retains its unpositioned shape and the space it originally occupied.
After reading the concept of css relative (relative) positioning, let’s talk about the usage of relative in detail
We all use relative positioning in css this way :position: relative;
Let’s take a look at an example first
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
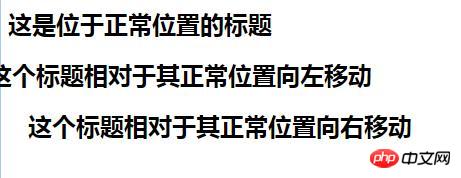
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
</body>
</html>The effect is as follows:

Finished reading In the above example, we roughly know a simple usage of relative positioning. Next, let's take a look at other uses of relative positioning.
The restrictive effect of relative on absolute
We know that absolute positions the first ancestor element whose positioning attribute is not a static attribute. If there is no relative or fixed positioning In the case of absolute, adding top/left, right/bottom and other attributes to absolute can cause offset. However, if position: relative is added to the parent element, absolute's offset ability is limited by the parent element.
The limiting effect of relative on overflow
Let’s take a look at an example:
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}In this example, the width of .box and The height is 50px, and the width and height of the .son element are both 100px. Although the .box element is set with overflow:hidden, it still cannot limit the size of the .son element. Its width and height are both 100px, and when .box is set After setting the relative positioning attribute, the width and height of the .son element become 50px.
relative’s limiting effect on hierarchical z-index
The two absolutes in the page have different z-indexes and have their own levels. When the two absolutes When the parent class has a relative, their hierarchy depends on the relative z-index of the parent class.
The above is the entire content of this article. For more details about relative positioning of css, you can pay attention to css video tutorial for further learning.
The above is the detailed content of How to use CSS relative? Detailed explanation of the usage of relative positioning in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and



