
This article introduces to you what is radial-gradient() in CSS? Use of radial-gradient(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In CSS we can achieve a smooth transition between two or more specified colors by setting gradients. And because gradients are generated by the browser, elements with gradient effects look better when zoomed in. [Related video recommendation: css3 tutorial]
Two types of gradients can be defined in css:
1. Linear Gradients - to Down/up/left/right/diagonal directions
2. Radial gradients (Radial Gradients) - defined by their centers
We mentioned in the previous article [linear- in css] What can gradient() do? The use of the linear-gradient() attribute of linear gradient has been introduced in [detailed explanation of linear-gradient()] and will not be introduced here. Let's take a detailed look at radial gradient--radial-gradient() attribute usage.
In a radial gradient, instead of the colors fading smoothly from one side of the gradient box to the other as in a linear gradient, they instead emerge from a single point and smoothly outward in a circular or elliptical shape. expanded.
radial-gradient() specifies a radial gradient by indicating the size and shape of the center of the gradient (where a 0% ellipse will be) and the end shape (a 100% ellipse). The color stops are given as a list, the same as linear-gradient(). Starting at the center of the gradient and progressing toward (and possibly beyond) the end shape, uniformly scaled concentric ellipses are drawn and colored according to the specified color stop.
The basic syntax of the radial-gradient() attribute
The radial gradient syntax is:
radial-gradient( [ <ending-shape> || <size> ] [ at <position> ] ,<color-stop-list> )
For example:
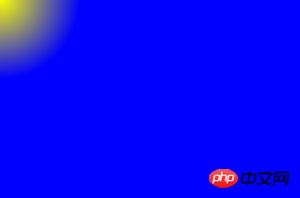
background: radial-gradient(5em circle at top left, yellow, blue)
defines a 5em wide circular radial gradient with its center in the upper left corner.

The parameter analysis is as follows:
##
When defined as a gradient for circles and ellipses, it accepts the following keywords as its
closest -side:The end shape is sized so that it fits exactly into the side gradient box closest to the center of the gradient. If the shape is an oval, it intersects exactly the nearest side in each dimension.
farthest-side: Same as closest-side, except the size of the final shape is based on the farthest side.
closest-corner: The end shape is sized so that the corner gradient box it crosses is closest to the center of the gradient. If the shape is an ellipse, the end shape is given with the same aspect ratio as if the nearest side was specified.
farthest-corner: Same as closest-corner, except the size of the final shape is based on the farthest corner. If the shape is an ellipse, the end shape's aspect ratio is the same as if the farthest side was specified.
##Note:1. If
Percentages are not allowed here; they can only be used to specify the size of elliptical gradients, not circular gradients.
2. If
Explicitly give the size of the ellipse. The first value represents the horizontal radius and the second value represents the vertical radius. The percentage value is relative to the corresponding dimension of the gradient box. Negative values are invalid.
Radial gradient example
Example 1: Different ways to specify a basic radial gradientradial-gradient(yellow, green);
radial-gradient(ellipse at center, yellow 0%, green 100%);
radial-gradient(farthest-corner at 50% 50%, yellow, green);
radial-gradient(circle, yellow, green);

radial-gradient(red, yellow, green);

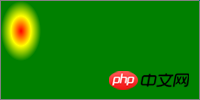
示例二:显示了一个以盒子以外的某点为中心的渐变
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);

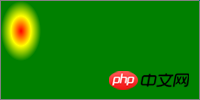
示例三:设置
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

The above is the detailed content of What is radial-gradient() in css? Use of radial-gradient(). For more information, please follow other related articles on the PHP Chinese website!