What is a DOM object? Introduction to DOM objects
What this article brings to you is about DOM objects? An introduction to DOM objects has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

1. DOM object
DOM, the full name is "Document Object Model (Document Object Model)", which is organized by W3C defined as a standard.
In front-end development, we often need to add an element or delete an element somewhere on the page. This operation of adding elements and deleting elements is implemented through the DOM.
To put it bluntly, DOM is an interface. We can use DOM to operate various elements in the page, such as adding elements, deleting elements, replacing elements, etc. Now everyone will understand. Remember, DOM is the Document Object Model, and the Document Object Model is the DOM. Many people don’t know what the “Document Object Model” is when they see it when they are learning DOM?
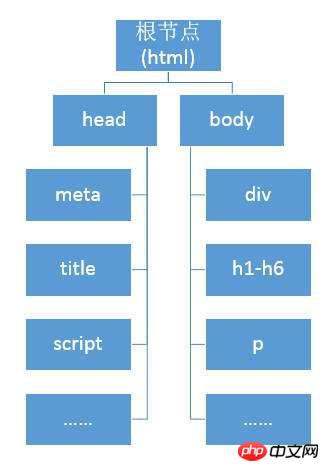
2. DOM structure
DOM uses a tree structure as a hierarchical structure, and represents various elements or content in the page in the form of tree nodes.
Example:
<html>
<head>
<title><title>
<body>
<h1 id="php中文网">php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>In the DOM, each element is regarded as a node, and each node is an "object". That is to say, when we operate elements, we treat each element node as an object, and then use the properties and methods of this object to perform related operations. (This sentence is too important for understanding DOM operations).
Below we introduce several concepts about nodes.
1. Root node
In HTML documents, html is the root node.
2. Parent node
The node above a node is the parent node of the node. For example, the parent node of h1 is body, and the parent node of body is html.
3. Child nodes
The nodes under a node are the child nodes of the node. For example, h1 is the child node of body.
4. Sibling nodes
If multiple nodes are at the same level and have the same parent node, then these nodes are sibling nodes.
For example, h1 and p are sibling nodes because they have the same parent node body.
The above is the introduction to what is a DOM object? A complete introduction to the introduction of DOM objects. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is a DOM object? Introduction to DOM objects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




