 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Comparative introduction to css relative positioning and absolute positioning
Comparative introduction to css relative positioning and absolute positioning
Comparative introduction to css relative positioning and absolute positioning
CSS positioning, as the name suggests, the CSS position attribute defines how elements are positioned on the web page.
So, there are several types of positioning: static, relative, absolute, fixed, sticky, initial and inherit. First, let's explain what all these types mean.
static - This is the default value, all elements appear sequentially in the document.
relative - The element is positioned relative to its normal position.
absolute (absolute) - An element is positioned absolutely to its first positioned parent element.
fixed - The element is relative to the browser window.
sticky - The element is positioned based on the user's scroll position.
Now that we've explained the basics, we'll discuss more about the two most commonly used positional values - relative and absolute.
What is relative positioning?
When you set a position relative to an element, nothing will happen without adding any other positioning properties (top, bottom, right, left). When you add a position other than relative, for example left:20px, the element will move 20px to the right from its normal position. Here you can see this element related to itself. When an element is moved, no other elements on the layout are affected.
Things to note when setting the position - Limiting the scope of absolutely positioned child elements relative to the element. This means that any element that is a child of this element can be absolutely positioned within this block.
After this brief explanation, we need to support it by showing an example.
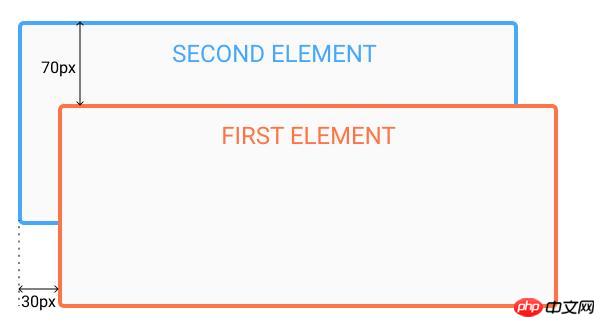
In this example you will see how a relatively positioned element moves when its properties change. The first element moves to the left and top from its normal position, while the second element remains in the same position because no additional positioning properties are changed.
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
What is absolute positioning?
Absolute positioning allows you to place elements exactly where you want them.
Absolute positioning is done relative to the first relatively (or absolutely) located parent element. Without a positioned parent element, an element whose position is set to absolute will be directly associated with the HTML element (the page itself).
One important thing to remember when using absolute positioning is to ensure that it is not overused or it will cause maintenance difficulties.
The next thing is to show an example of absolute positioning.
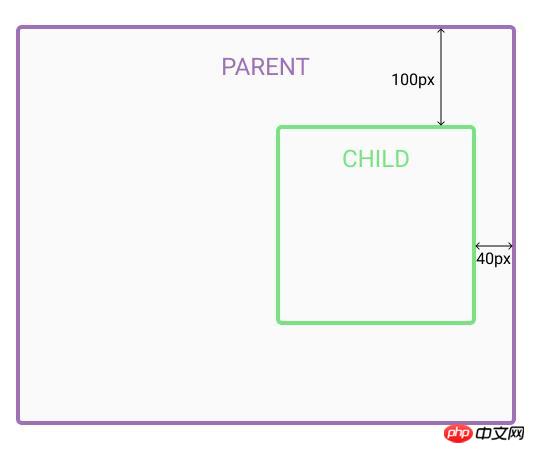
In the example, the position of the parent element is set to relative. Now when you set the position of a child element to absolute, any other positioning will be performed relative to the parent element. The child element moves 100px relative to the top of the parent element, and the parent element moves 40px to the right.
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
With these examples, you have seen the difference between absolutely and relatively positioned elements . We hope this article can help you understand some questions related to absolute and relative positioning, and will be helpful for your learning.
The above is the detailed content of Comparative introduction to css relative positioning and absolute positioning. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and positioning functions in uniapp 1. Background introduction With the popularity of mobile applications and the rapid development of positioning technology, map and positioning functions have become an indispensable part of modern mobile applications. uniapp is a cross-platform application development framework developed based on Vue.js, which can facilitate developers to share code on multiple platforms. This article will introduce how to use maps and positioning functions in uniapp and provide specific code examples. 2. Use the uniapp-amap component to implement the map function
 How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
1. First, we open the [Search] App on the mobile phone and select the device in the list on the device interface. 2. Then, you can check the location and click on the route to navigate there.
 How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use WordPress plug-ins to achieve instant location functionality With the popularity of mobile devices, more and more websites are beginning to provide geolocation-based services. In WordPress websites, we can use plug-ins to implement instant positioning functions and provide visitors with services related to their geographical location. 1. Choose the right plug-in. There are many plug-ins that provide geolocation services in the WordPress plug-in library to choose from. Depending on the needs and requirements, choosing the right plug-in is the key to achieving instant positioning functionality. Here are a few
 How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
1. Click to enter the Amap map software on your mobile phone. 2. Click My in the lower right corner. 3. Click to enter the family map. 4. Click Create My Family Map. 5. After the creation is successful, an invitation code will appear and can be shared with another mobile phone.
 Methods to solve the problem of memory leak location in Go language development
Jul 01, 2023 pm 12:33 PM
Methods to solve the problem of memory leak location in Go language development
Jul 01, 2023 pm 12:33 PM
Methods to solve the problem of memory leak location in Go language development: Memory leak is one of the common problems in program development. In Go language development, due to the existence of its automatic garbage collection mechanism, memory leak problems may be less than other languages. However, when we face large and complex applications, memory leaks may still occur. This article will introduce some common methods to locate and solve memory leak problems in Go language development. First, we need to understand what a memory leak is. Simply put, a memory leak refers to the
 How to change the location information and how to modify the address
Mar 12, 2024 pm 09:52 PM
How to change the location information and how to modify the address
Mar 12, 2024 pm 09:52 PM
We all know very clearly that Taku APP is a very reliable chat and social platform. Now it allows everyone to make friends online. Some of the forms of making friends here mainly allow people to make friends by location. Oh, it's so simple and direct. After all, it can automatically locate your current location information for you, and better match you with some friends in the same city who are close to each other, so that everyone can chat more easily and feel special. Happy, many times, in order to get to know more friends in other places, everyone has the idea of modifying their address, but they don’t know how to modify their location information, which is very difficult. troubled, so the editor of this site also collected some specific
 How to quickly find the location of a Huawei phone after it is lost?
Mar 24, 2024 am 08:48 AM
How to quickly find the location of a Huawei phone after it is lost?
Mar 24, 2024 am 08:48 AM
In today's society, mobile phones have become an indispensable part of our lives. As a well-known smartphone brand, Huawei mobile phones are deeply loved by users. However, with the popularity of mobile phones and the increase in frequency of use, mobile phones are often lost. Once our phone is lost, we tend to feel anxious and confused. So, if you unfortunately lose your Huawei phone, how can you quickly find its location? Step 1: Use the mobile phone positioning function. Huawei mobile phones have built-in powerful positioning functions. Users can use the "Security" option in the mobile phone settings.
 Introduction to how to delete a page of content in Word
Mar 26, 2024 am 10:06 AM
Introduction to how to delete a page of content in Word
Mar 26, 2024 am 10:06 AM
Title: Introduction to how to delete a page of content in Word When editing a document using Microsoft Word, you may sometimes encounter a situation where you need to delete the content of a certain page. You may want to delete a blank page or unnecessary content on a certain page in the document. In response to this situation, we can take some methods to quickly and effectively delete a page of content. Next, some methods to delete a page of content in Microsoft Word will be introduced. Method 1: Delete a page of content First, open the Word document that needs to be edited. Certainly



