
The content of this article is about how border-box changes the box size. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Box resizing properties are used to change the height and width of an element.
As of css2, the box property works like this:
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
means that when you set the height and width, it will appear slightly larger, and then the given size will result in the element Borders and padding are added to the element's height and width.
1: CSS resizing properties
For example:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
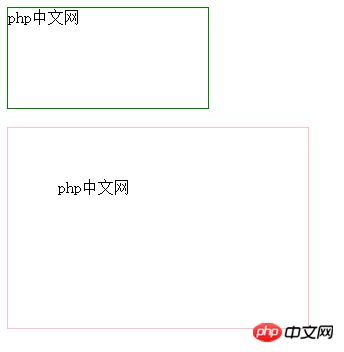
</html>Result:

In the picture above Both elements have the same width and height but give different results, causing the second one to contain a padding attribute.
Two: CSS3 box size attribute
Code example:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
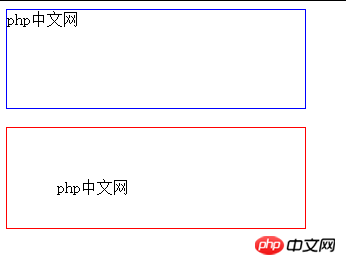
The above elements have the same height and width as box-sizing: border-box, so the result is always the same for both elements, as shown above. [Recommended learning: CSS tutorial]
The above is the detailed content of How does border-box change the box size?. For more information, please follow other related articles on the PHP Chinese website!