 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to add multiple transformation effects to css3 animation (code example)
How to add multiple transformation effects to css3 animation (code example)
How to add multiple transformation effects to css3 animation (code example)
This article brings you how to add multiple transformation effects (code examples) to CSS3 animations. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article [ Simple use of transform attribute and transition attribute of css3 animation], the method of adding a transformation effect to achieve a simple animation transformation was introduced, but there is only one transformation effect. The animation is too monotonous, how to add multiple transformation effects? Below we will introduce to you how to add multiple transformation effects.
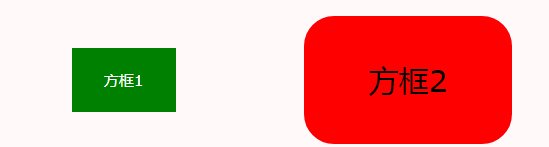
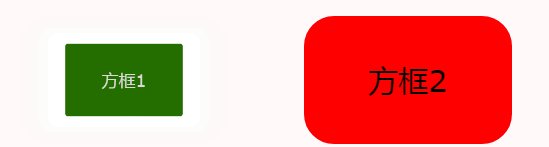
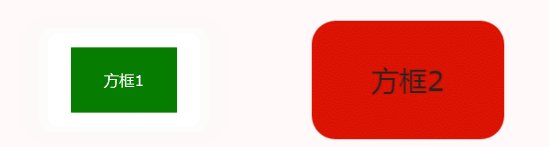
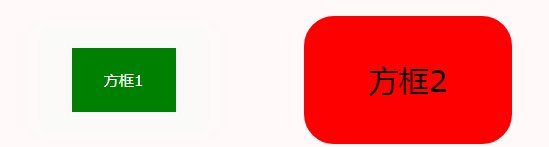
First, let’s take a look at what multiple transformations of a element look like?

The box on the left starts with small, green square corners, while the box on the right is larger with a red border and rounded corners. Hovering over either box triggers an animation that makes box 1 take on the appearance of box 2, and vice versa.
Again, we're still only using HTML and CSS to achieve this. Without CSS transforms, the two boxes will still change their border color and possibly border radius, but it will happen instantly, rather than a one-second animation.
So how is this effect achieved?
It's really simple, to apply multiple transformations to a single element, just list them one after the other using spaces. Example:
html code:
<div id="submenu"></div>
css code:
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}Please note that IE10 does not use the transformation prefix now, but transformation still requires -ms-.
This means that when you hover over the box, it will change color, rotate and scale within one second like this:
Description:
The transform attribute controls the rotation, scaling, movement, and tilt of the element;
The transition attribute realizes the transition effect of the element, allowing the element to From one state to another, it is really moving;
Considering compatibility, you need to use the prefixes: -webkit-, -moz-, -o-, -ms-.
Summary: The above is all the content introduced in this article. You can try it yourself and put multiple transforms together to see the effect and deepen your understanding. I hope it will be helpful to everyone’s learning. I recommend related videos: css3 tutorial!
The above is the detailed content of How to add multiple transformation effects to css3 animation (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and



)
