
This article shares with you how to use css to implement a progress tracking bar? (Code sample), friends in need can refer to it.
This is a small tutorial on how to create a very simple UI widget to tell the user which step of the process they are at.

We will start with a small snippet of HTML:
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>Now, we will reset the ordered list style and make the list elements appear on a single line. We use the following CSS code:
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}You will get the following effect:

Make this tracker take up all available width. For flexibility, we'll add an HTML attribute to the tracker
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; } becomes the following effect:

To remove this annoying white space, we must delete the white space between the
<ol class="track-progress" data-steps="3">
<li>
Site Information </li><!--
--><li>
Data Source </li><!--
--><li>
Final Details </li>
</ol>The effect is as follows:

I want to add some kind of arrow to indicate the steps in the sequence The actual direction, so I needed additional markup to isolate the step content from other decoration materials:
<ol class="track-progress" data-steps="3">
<li class="done">
<span>Site Information</span>
</li><!--
--><li class="done">
<span>Data Source</span>
</li><!--
--><li>
<span>Final Details</span>
</li>
</ol>I added a completed class to represent the different styles of progress. Here is the CSS:
.track-progress li > span {
display: block;
color: #999;
font-weight: bold;
text-transform: uppercase;
}
.track-progress li.done > span {
color: #666;
background-color: #ccc;
}The result is:

To add the arrow we will use the :before and :after pseudo-elements as well as giving the border a huge Tips for sizing to create corners:
.track-progress li > span:after,.track-progress li > span:before {
content: "";
display: block;
width: 0px;
height: 0px;
position: absolute;
top: 0;
left: 0;
border: solid transparent;
border-left-color: #f0f0f0;
border-width: 15px;
}
.track-progress li > span:after {
top: -5px;
z-index: 1;
border-left-color: white;
border-width: 20px;
}
.track-progress li > span:before {
z-index: 2;
}The effect is as follows:

Now we correctly apply the style so that the arrow color matches the state from the previous step, and remove Arrows in the first element:
.track-progress li.done + li > span:before {
border-left-color: #ccc;
}
.track-progress li:first-child > span:after,.track-progress li:first-child > span:before {
display: none;
}will look like this:

Now we are going to add an arrow appearance at the beginning and end of the tracker so that we can add More tags:
<ol class="track-progress" data-steps="3">
<li class="done">
<span>Site Information</span>
<i></i>
</li><!--
--><li class="done">
<span>Data Source</span>
</li><!--
--><li>
<span>Final Details</span>
<i></i>
</li>
</ol>.track-progress li:first-child i,.track-progress li:last-child i {
display: block;
height: 0;
width: 0;
position: absolute;
top: 0;
left: 0;
border: solid transparent;
border-left-color: white;
border-width: 15px;}.track-progress li:last-child i {
left: auto;
right: -15px;
border-left-color: transparent;
border-top-color: white;
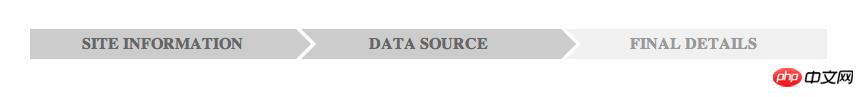
border-bottom-color: white;}The final effect is as follows:

The above is the detailed content of How to implement progress tracking bar using css? (code example). For more information, please follow other related articles on the PHP Chinese website!