
This article brings you a detailed explanation of the use of the pointer-events attribute (code examples), so that you can understand what the pointer-events attribute can do and what its effects are. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article [What is the pointer-events attribute? [Usage of pointer-events attribute] We introduced what the pointer-events attribute is and learned about the usage syntax applicable to html elements. So in this article, let’s take a closer look at the use of the pointer-events attribute. [Recommended learning video tutorial: css3 tutorial]
First let’s take a look at the role of the pointer-events attribute:
When on an HTML element When using the pointer-events attribute, it can specify whether the element can respond to mouse (or touch) events. It can be used to prevent clicks, states (CSS activity, focus and hover states) and cursor operations (e.g. showing pointer cursor on links).
You can make an element respond to pointer events (auto), or prevent it from doing so (none). If you prevent it from responding to pointer events, elements below it will become the target of these events. If you click on this element, the element below it will receive the click event. The same applies to hover and other cursor operations. For example, you can select text in elements below the element to be set to pointer-events: none (see example below).
The pointer-events attribute is very useful in different scenarios. One advantage of this property is that it allows you to use pointer-events: none to create 60fps scrolling.
We can use (override) disable pointer events for an element on child elements: if an element has pointer-events:auto (i.e. enabled) on its child elements, it will do so even if its parent element does not. Ability to handle and respond to click events.
Let's take a look at an example of the pointer-events attribute:
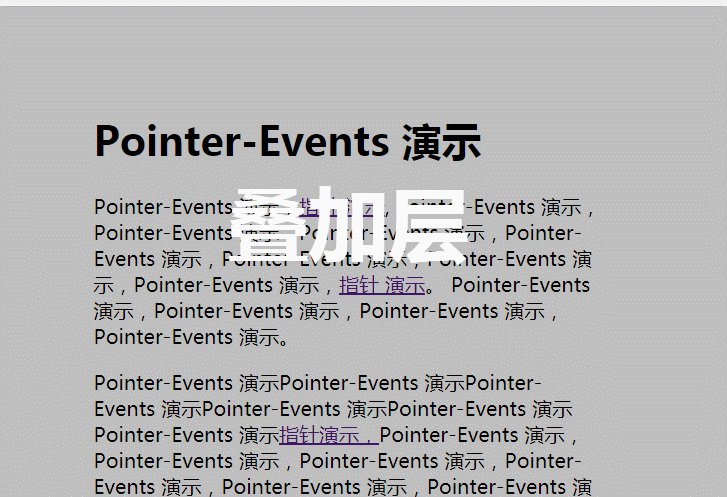
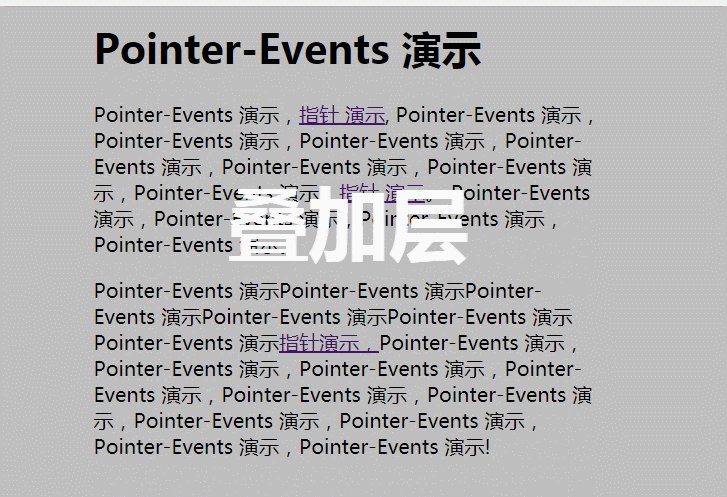
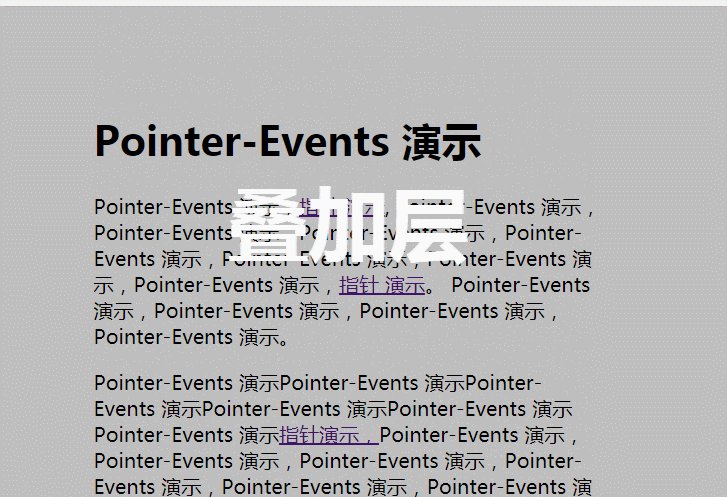
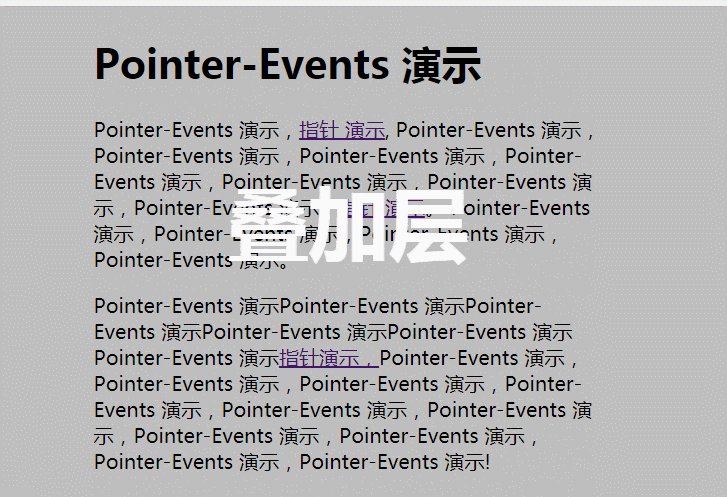
In the example, the overlay element is positioned on the entire page, and the overlay has the pointer- events: none, so you can select the text and click the anchor tag below it. Also notice how the cursor turns into a pointer (palm shape) when you hover over a link, as the hover state triggers them.
HTML code:
<div class="overlay"><h1>覆盖层</h1></div>
<div class="container">
<h1>Pointer-Events 演示</h1>
<p>
Pointer-Events 演示,<a href="#">指针 演示</a>, Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,<a href="#">指针 演示</a>。 Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示。
</p>
<p>
Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示<a href="#">指针演示,</a>Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示!
</p>
</div>css code:
.container {
margin: 40px auto;
width: 510px;
background-color: white;
padding: 2em;
font-size: 20px;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.25);
z-index: 1;
color: white;
text-align: center;
pointer-events: none;
}
.overlay h1 {
font-size: 80px;
line-height: 4;
}Look at the demo effect:

You Also try changing the none value to auto to see how it makes the overlay prevent pointer events from firing on the link and anything below it.
Summary: The above is the entire content of this article. You can also try the effect yourself and deepen your understanding. I hope it will be helpful to your study.
The above is the detailed content of Detailed explanation of the use of pointer-events attribute (code example). For more information, please follow other related articles on the PHP Chinese website!