 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set whether the floating frame displays scroll bar scrolling?
How to set whether the floating frame displays scroll bar scrolling?
How to set whether the floating frame displays scroll bar scrolling?
In the previous article, we learned what iframe means? Detailed explanation of floating frame iframe, but many people don’t know how to set whether the floating frame displays scroll bars? Let's explain the scrolling attribute?
1: What is the scrolling attribute
Whether the scrolling attribute displays scroll bars in the frame, but in general, when our content appears in an iframe, our Scroll bars will appear in the frame.
Scrolling syntax:
Generally, there are three scrolling attribute values, auto, yes and no. Auto means that the scroll bar needs to appear. , and yes and no do not need to display the scroll bar and never display it. Generally, the default for floating frames is auto.
2: How to set whether the floating frame displays the scroll bar scrolling
Code example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="main">
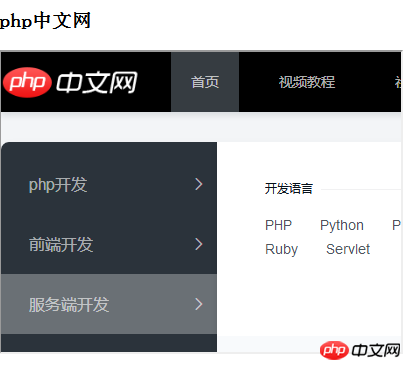
<h3 id="php中文网">php中文网</h3>
<iframe src="http://www.php.cn/" width="400px" height="300px" scrolling="no"></iframe>
</div>
</body>
</html>The display effect is as follows:

Analysis: In the above display effect, we did not see the floating frame. It is precisely because scrolling is equal to no that it is not displayed. If we change the value of scrolling to auto, the floating frame will appear. sliding effect.
Now these are the attributes of floating frames. Many people will see other frame attributes when they are learning. In fact, we don’t need to learn other attributes. Most of these attributes are in css styles. Control, when needed, we can modify it directly in the css style.
The above is a detailed explanation of how to set whether the floating frame displays scroll bar scrolling. If you want to know more about CSS3 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to set whether the floating frame displays scroll bar scrolling?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
This article explores the top PHP form builder scripts available on Envato Market, comparing their features, flexibility, and design. Before diving into specific options, let's understand what a PHP form builder is and why you'd use one. A PHP form
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.





