 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to the usage of background-position of background image position in CSS3
Introduction to the usage of background-position of background image position in CSS3
Introduction to the usage of background-position of background image position in CSS3
This article shares with you the usage of background-position in CSS3. Friends in need can refer to it.
Before setting background-position in css3, you could set the position from the upper left corner of the element.
For example:
div{background-position:20px 40px;/*20px from left & 20px from top*/}The problem is that the exact position cannot be determined from another point, for example from the bottom/right, we can only start from the top left corner.
We can write: background-position: right bottom; we can also write: background position: 70%/starting from left/80%/starting from top/;,
But we can’t start from Write 20px from the right and 20px from the bottom.
Let’s take a look at the new background-position attribute
To solve this problem, CSS3 provides us with the ability to determine where to start positioning and determine the 0,0 point Options.
How do we achieve it?
We can now use css3 to write the beginning of the horizontal and vertical position, such as the value of the starting point in the lower right corner, instead of just writing 2 values (the horizontal and vertical point in the upper left corner).
Let’s create an example:
First create an empty div with some styles:
HTML:
<div class="box"> </div>
CSS
.box{
width:300px;
height:300px;
background-color:#ddd;
padding:10px;
border:solid 3px #333;
border-radius:10px;
}Now we will add a fixed background size background image (new feature in CSS3).
.box{
background:url(image/cup.jpg) no-repeat;
background-size:150px 150px;
}Finally we will add the new background position.
First we set the horizontal starting point, for example: right and after that we can set the distance we want, for example 20px.
Secondly, we set the vertical starting point, for example: bottom, and after that we set the distance we need from that position, for example 40 pixels.
CSS new background position
.box{ background-position :right 20px bottom 40px;}The effect is as follows:

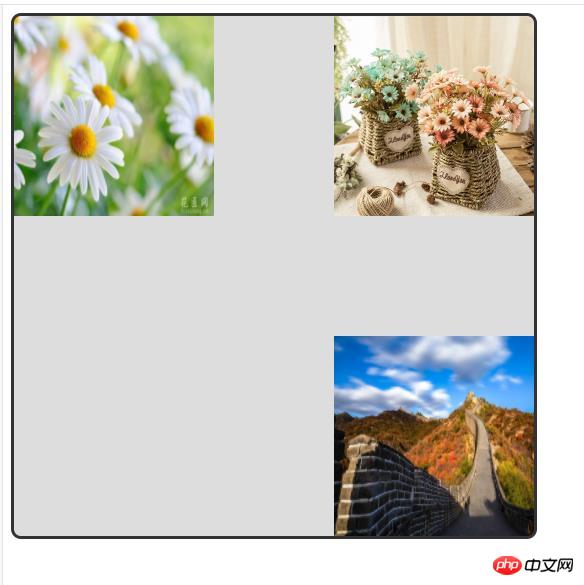
We have achieved this effect. In addition, we can also To implement a box containing multiple background images, the code is as follows;
<div class="box"> </div>
The effect is as follows:

##
The above is the detailed content of Introduction to the usage of background-position of background image position in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





