
The content of this article is to use code examples to introduce the use of css js to rotate images and create a manually operated "infinite" photo carousel. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s start with how to achieve the effect.
1. Build the image carousel framework
The first is HTML. It's a little harder to read because we removed any spaces or carriage returns between elements. This way we can reference different images more easily using JavaScript - spaces or lines create new nodes in some browsers.
<div id="stage"> <div id="rotator"><a href="snow1.jpg"><img src="/static/imghw/default1.png" data-src="snow1.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow2.jpg"><img src="/static/imghw/default1.png" data-src="snow2.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow3.jpg"><img src="/static/imghw/default1.png" data-src="snow3.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow4.jpg"><img src="/static/imghw/default1.png" data-src="snow4.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow5.jpg"><img src="/static/imghw/default1.png" data-src="snow5.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow6.jpg"><img src="/static/imghw/default1.png" data-src="snow6.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow7.jpg"><img src="/static/imghw/default1.png" data-src="snow7.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow8.jpg"><img src="/static/imghw/default1.png" data-src="snow8.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a></div> </div> <p id="controls"><a href="#" onclick="rollLeft(document.getElementById('rotator')); return false;">←</a> <a href="#" onclick="rollRight(document.getElementById('rotator')); return false;">→</a></p>
As you can see, there's not much to explain there. The gallery is contained in a DIV and includes the photos/links listed and then some navigation links with onclick events.
2. Arranging photos in 3D space
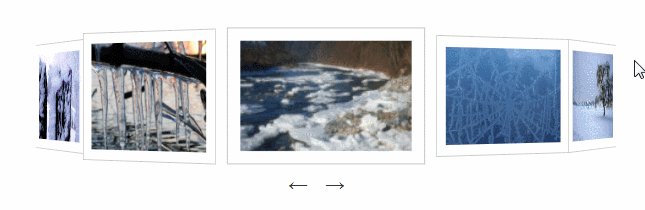
The shape is more complicated. What we're doing here is shaping the first five photos into a concave shape and hiding any additional photos (for now). External photos are rotated 60 degrees and adjacent photos are rotated 30 degrees. The central photo is lifted off the page.
#stage {
margin: 1em auto;
height: 120px;
}
#rotator {
position: absolute;
white-space: nowrap;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
}
#rotator a img {
position: relative;
padding: 10px;
border: 1px solid #ccc;
vertical-align: middle;
}
#rotator a:nth-child(1) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(-60deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(-60deg);
}
#rotator a:nth-child(2) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(-30deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(-30deg);
}
#rotator a:nth-child(3) img {
-webkit-transform: translateZ(220px);
-moz-transform: translateZ(220px);
}
#rotator a:nth-child(4) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(30deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(30deg);
}
#rotator a:nth-child(5) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(60deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(60deg);
}
#rotator a:nth-child(n+6) {
display: none;
}In order to reference a single photo/link, we used the nth-child pseudo-class (if it is unclear, in the previous article [css pseudo-class nth-child() example detailed explanation] (Introduced here). In this case, link (A) is a child of the parent DIV. Without links, the children will be IMG elements.
3. Rotate photos
The little JavaScript (onclick) you saw before calls the following function. All they do is take an element from one end of the photos array in the DOM and move it to the other end:
<script type="text/javascript">
function rollRight(el)
{
el.insertBefore(el.lastChild, el.firstChild);
}
function rollLeft(el)
{
el.appendChild(el.firstChild);
}
</script>The JavaScript code should (almost always) be placed at the bottom of the page.
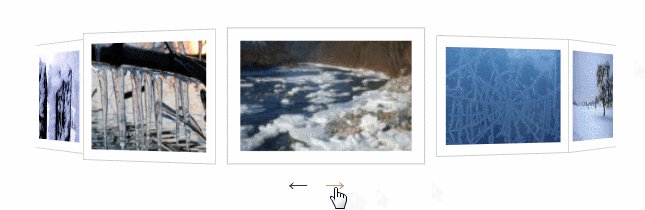
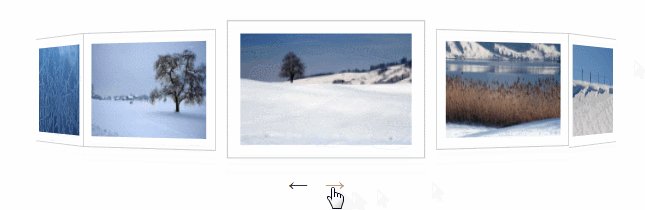
The first function will take the node containing the last photo/link (visible or hidden) and place it before the first photo/link. The second function takes the first photo/link and moves it to the end of the row. Using onclick isn't the most elegant approach, but for now it's enough.
As nodes move, they take on the style assigned to the new position (1,2,3,4,5 or 6), so all we need to do is change their position without worrying about moving or Rotate.
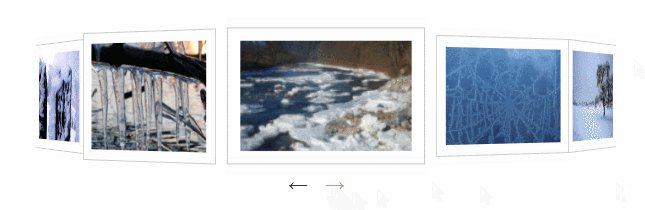
4. Effect display
Here, you can see an example of rotating photo carousel:

You're done, you can try it yourself!
The above is the detailed content of How to achieve image rotation display effect with css (code example). For more information, please follow other related articles on the PHP Chinese website!