
This article will share with you how to use the flex-shrink attribute in CSS. Friends in need can refer to it.
Use the flex-shrink property to specify the extent to which the frame width in Flexbox becomes smaller than necessary.
Syntax:
flex-shrink :(数量)
Code example:
flex-shrink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-shrink.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 1;
}
.frameB {
border: 1px solid #ff6a00;
flex-shrink: 2;
}
.frameC {
border: 1px solid #d0b106;
flex-shrink: 3;
}
.frameD {
border: 1px solid #4aae20;
flex-shrink: 4;
}
.frameE {
border: 1px solid #01b9b3;
flex-shrink: 5;
}Description:
We set frameA flex-shrink to 1, frameB flex-shrink to 2, frameC flex-shrink 3, frameD flex-shrink 4, frameE flex-shrink 5. This setting allows you to specify how much to reduce the width of the frame if it becomes narrower than required for text display. The frame is narrowed in a ratio of frameA:frameB:frameC:frameD:frameE = 1:2:3:4:5. (frameE shrinks much more than frameA.)
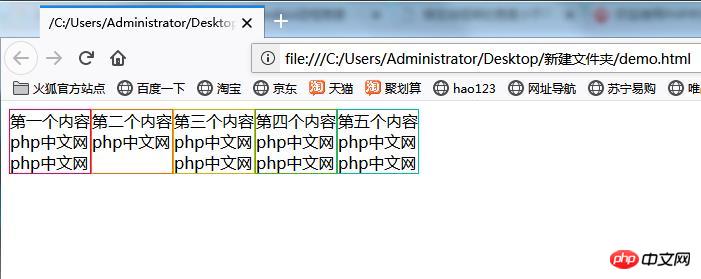
The effect is as follows:
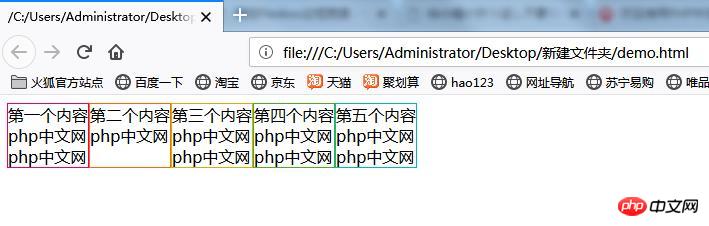
Use a web browser to display the results of the above code. The page shown below is displayed.

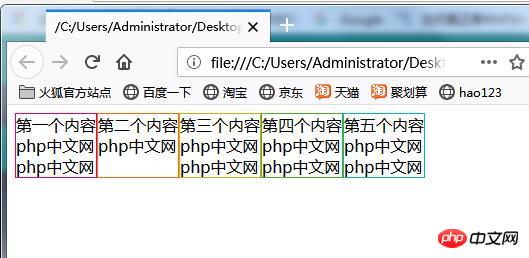
Reduce the window width. The width of each frame is still a width that allows content to be displayed unnecessarily when it doesn't have to be scaled down.

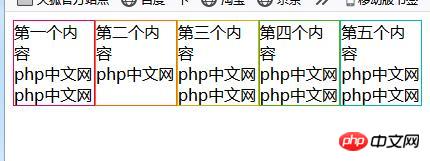
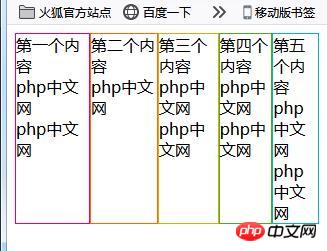
If you shrink the window width further, the inner text will become wrapped and the frame width will shrink

Further Reduce the width of the frame. From the "first content" frame, it can be seen that the width of the "fifth content" frame shrinks sharply.

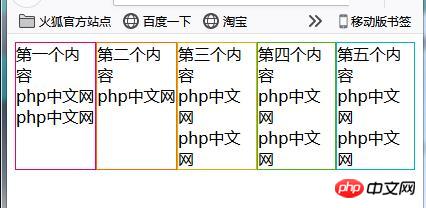
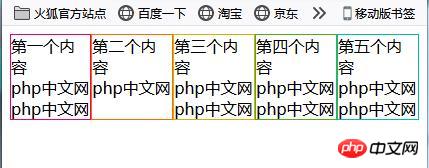
#By narrowing the width further you can clearly see the extent of the change.

It can be confirmed that the narrowing width of the frame is narrowed at the ratio of frameA: frameB: frameC: frameD: frameE = 1:2:3:4:5.
What to do when flex-shrink is specified in only one frame
Change the CSS to the following and specify flex-shrink in only one frame.
flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 5;
}
.frameB {
border: 1px solid #ff6a00;
}
.frameC {
border: 1px solid #d0b106;
}
.frameD {
border: 1px solid #4aae20;
}
.frameE {
border: 1px solid #01b9b3;
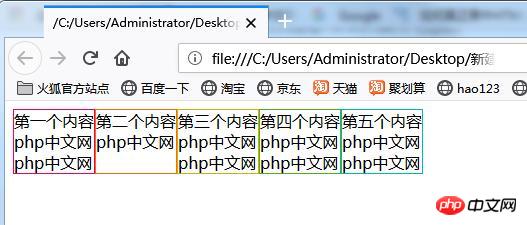
}Display the page on a web browser. When the window width is very wide, as in the previous case, each frame does not need to display the width.

Reduce the window width of your web browser. If the contents of the frame are unnecessary, the size of the frame is not changed.

In addition, if you shorten the window width, each frame width will become narrower and the text within the frame will wrap and display.

#If you further narrow the window width, the width of the frame will also become narrower. You can see that the width of the first content frame shrinks compared to the other frames.

So you can use Flexbox to set the shrinkage of the frame.
Supplement: If flex-shrink is not specified, the flex-shrink value will be treated as 1.
The above is the detailed content of Usage of flex-shrink attribute in css (reducing the width when the width of the frame is smaller than the page width). For more information, please follow other related articles on the PHP Chinese website!
 Where should I fill in my place of birth: province, city or county?
Where should I fill in my place of birth: province, city or county?
 How to solve 400 bad request
How to solve 400 bad request
 What is the reason why the network cannot be connected?
What is the reason why the network cannot be connected?
 Usage of get function in c language
Usage of get function in c language
 How to obtain url address
How to obtain url address
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 socketpair usage
socketpair usage
 what is drivergenius
what is drivergenius