
This article introduces to you about using the flex-basis property to set the Flexbox border width. Friends in need can refer to it.
The property to use to specify the width of the Flexbox border is flex-basis.
Let’s look at the specific code
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
}flex-basis.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</body>
</html>Instructions: Change flex- The basis property is set to the base value of the flexbox border width. In this example, starting from the left frame, set the values of 64 pixels, 128 pixels, 194 pixels, 256 pixels, and 320 pixels.
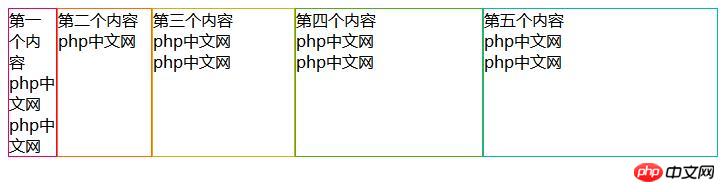
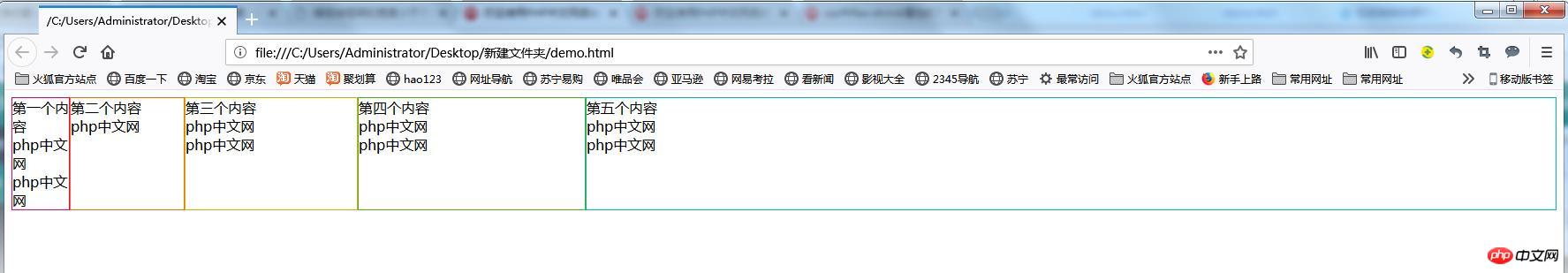
The effect is as follows:
Use a web browser to display the above HTML file. The page shown below is displayed. If the web browser's window width is larger than the width of the frame, the specified frame size is displayed. In the image below, from left to right, 64px, 128px, 194px, 256px, you can see a border width of 320px.

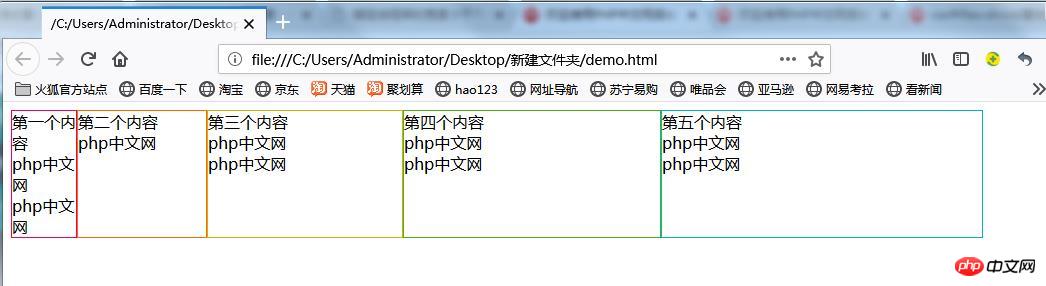
Even if the width of the window becomes narrower, the width of the frame will not change if the width is greater than the frame width.

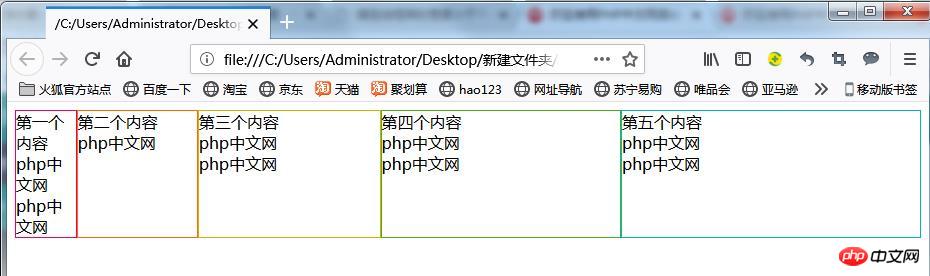
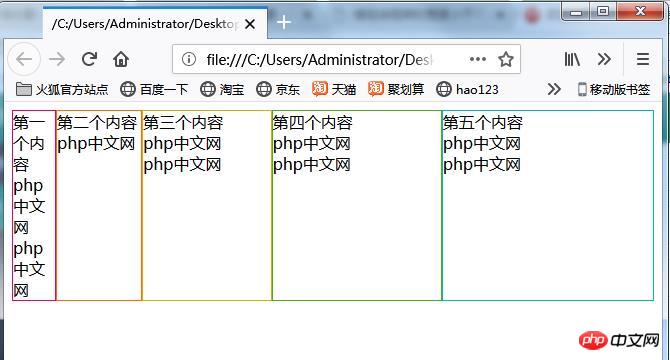
If the window width becomes narrower than the total width of the frame, the width of the frame shrinks.

Since we did not set a value for the flex-shrink property, the frame width will shrink at the same rate each frame. To change the amount of frame shrinkage each frame, set the flex-shrink property. For more information about the behavior of the flex-shrink property, please read this article.

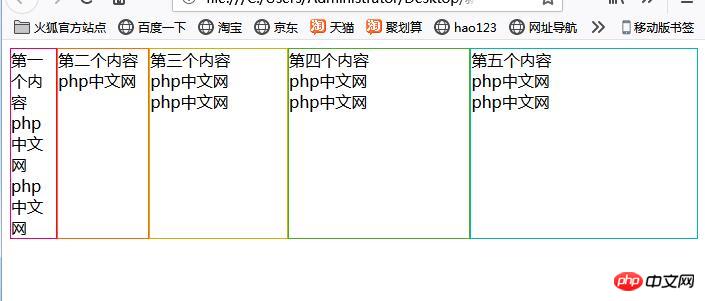
We further reduce the window width. Even if you shrink the window, you can see that the frame width is the same proportion as the window width.
Supplement: When the window width fills the display box
In the above example, if the window width is wider, a margin will be created on the right side. You may want to display the frame to fill the window width.
If the full width of the window is used and the frame is displayed, the flex-grow attribute will be set in the Cs of the frame. For more information about the flex-grow property please see this article.
In the following code, because the flex-grow attribute is set on the rightmost frameD, when the window width is large, the banner of the rightmost frame is displayed to the full width of the stretched window. .
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
flex-grow: 1;
}flex-basis2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis2.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>
</html>Use a web browser to display the above results. The page shown below is displayed. You can see that the frame is displayed across the entire width of the window.

#Reducing the width of the window will also reduce the width of the frame.

The above is the detailed content of Use the flex-basis property to set the Flexbox border width. For more information, please follow other related articles on the PHP Chinese website!
 Where should I fill in my place of birth: province, city or county?
Where should I fill in my place of birth: province, city or county?
 How to solve 400 bad request
How to solve 400 bad request
 What is the reason why the network cannot be connected?
What is the reason why the network cannot be connected?
 Usage of get function in c language
Usage of get function in c language
 How to obtain url address
How to obtain url address
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 socketpair usage
socketpair usage
 what is drivergenius
what is drivergenius