
This article mainly introduces specific methods to achieve div horizontal centering.
For beginners of html/css, everyone must be aware of the various ways to center divs (such as horizontal centering, vertical centering, etc.). After all, excellent div layout is the key to making web pages. basic components.
Recommended reference: "html tutorial"
Below we will introduce to you the method of achieving div horizontal centering with a simple example. .
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div水平居中</title>
</head>
<body>
<div style="text-align: center;margin: 0 auto;background: red;width: 100px;">
PHP中文网
</div>
</body>
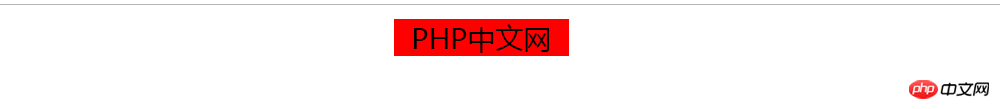
</html>The effect is shown in the figure below:

Here we mainly use the style attribute "text-align: center;" and "margin: 0 auto;".
text-align The attribute indicates the horizontal alignment of the text in the element. The attribute value of center means that the text is arranged in the middle.
margin The abbreviation attribute sets all margin attributes in one statement. The attribute value is 0 auto, which means the browser calculates the margin and is 0.
In order to let everyone understand the difference between margin and text-align more intuitively and clearly, we will show the role of each attribute in detail.
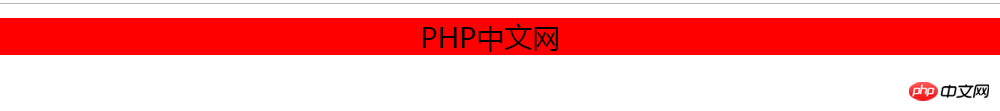
1. We cancel the width of the div in the above code. The effect is as follows:

We can find from the picture that, When we do not set a width for the div but still have text-align and margin attributes, the content in the div still remains horizontally centered.
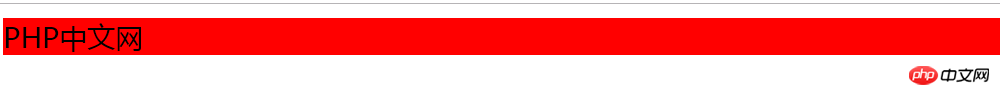
2. If we cancel the text-align attribute, the effect will be as shown below:

At this time, the text in the div is no longer centered.
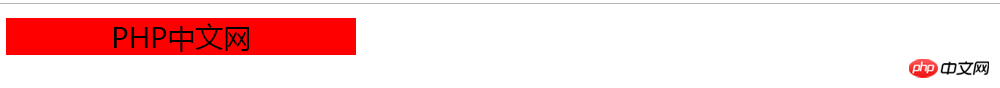
3. If we cancel the margin attribute but set text-align and width, the effect is as shown below:

At this time we can find that, The text is centered but the div is no longer centered horizontally.
Note: All browsers support text-align and margin attributes.
To sum up, if you want to achieve the horizontal centering of the specified div, you must use the two attributes "text-align: center;" and "margin: 0 auto;" together.
This article is about the specific method of achieving horizontal centering of Div. It is very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to achieve the horizontal centering effect of Div. For more information, please follow other related articles on the PHP Chinese website!
 What to do if the web page cannot be accessed
What to do if the web page cannot be accessed
 Comparative analysis of win10 home version and professional version
Comparative analysis of win10 home version and professional version
 What are the tips for using dezender?
What are the tips for using dezender?
 What are the web servers?
What are the web servers?
 What does frame rate mean?
What does frame rate mean?
 python programming computer configuration requirements
python programming computer configuration requirements
 How to open vcf file in windows
How to open vcf file in windows
 The difference between rom and ram
The difference between rom and ram
 How to modify element.style
How to modify element.style