
Floating plays a big role in the page. Many people will encounter the floating effect when making websites, but many people don’t know why CSS needs to clear floating? And how to clear the float? Let's take a look.

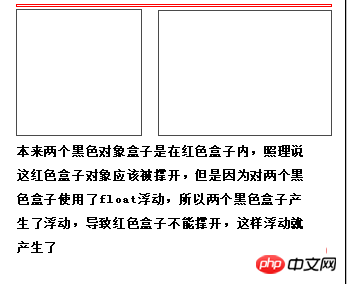
Before talking about why css clears floats, we must first understand why css floats. What are the reasons for floats? Under normal circumstances, we will use the float attribute. The parent box cannot be opened, and there will be a certain distance between them, so floating is generated. Many floating effects use float:left or float:right. Floats generated by properties. [Recommended reading: Why does css need to clear floats? What is the principle of clearing floats】
1: Why should CSS clear floats
1. In many cases, if we use float special effects, margin appears , the padding setting cannot be displayed correctly. Floating will cause padding to be set between parent and child, resulting in attributes not being communicated normally and margin not being displayed properly, so we need to clear the floating.
2. As a result, the background cannot be displayed. If the background attribute is set on the parent, the parent cannot be opened, which will affect the background image and cannot be opened normally.
3. The border cannot be stretched. Since the child uses a floating effect and has already floated, the parent cannot be stretched, so the affected border will not change as the content changes.
2: How to clear floating? Clear floating process
1. First set the css height of the parent to clear it. Generally, we set a height for the height, set the content height to 100px, and the upper and lower boxes to 2px, so that Here, the overall height of the parent is 102px. We use the height style, but first we need to calculate the height of the content.
2. Use the clear:both attribute to clear the float. We can put a class="clear style in the div to clear the float.
3. Do the parent div To define attributes, we define an overflow:hidden style for the parent css selector to clear the floats generated by the parent.
The above is a complete introduction to why css clears floats? How to clear floats, if you If you want to know more about CSS3 tutorial, please pay attention to php Chinese website.
The above is the detailed content of Why does css need to clear floats? How to clear floats. For more information, please follow other related articles on the PHP Chinese website!