 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to the method of setting text line spacing in CSS (code example)
Introduction to the method of setting text line spacing in CSS (code example)
Introduction to the method of setting text line spacing in CSS (code example)
The content of this article is an introduction to the method of setting text line spacing in CSS. The content is very detailed. Friends in need can refer to it.
For setting the line spacing, the line height attribute line-height is definitely needed to set the spacing. (Related recommendations: CSS Learning Manual)
When specifying an absolute value
The code is as follows:
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
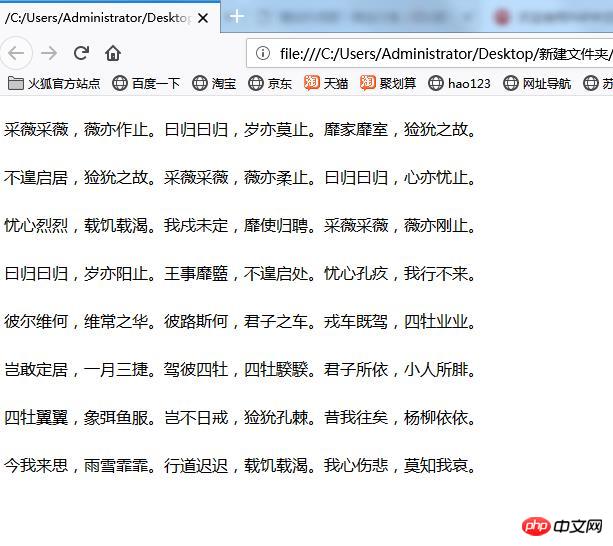
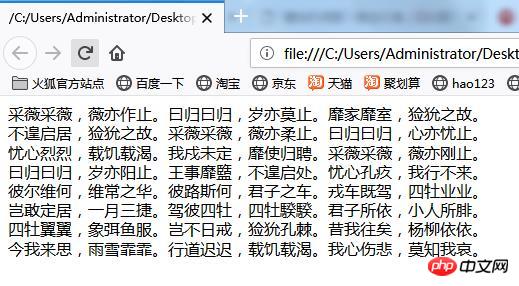
line-height:48px;
width:480px;
}The effect is as follows:

Change the line height of LineHeight.css is 24px.
LineHeight.css
.TextFrame {
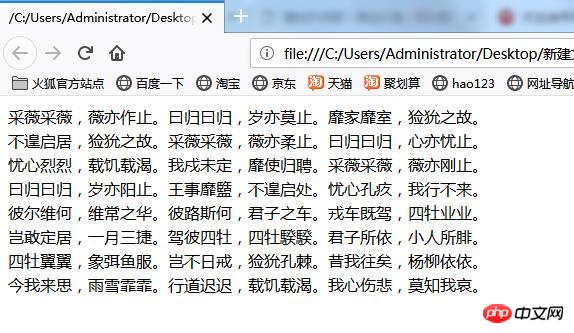
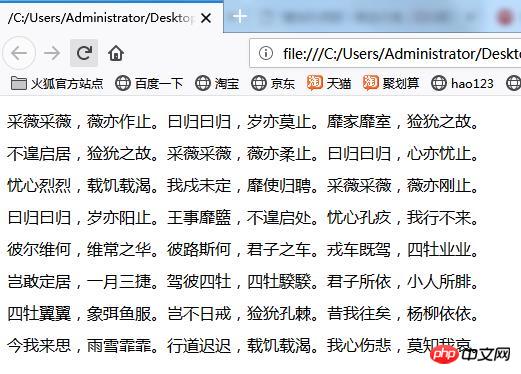
line-height:24px;
width:480px;
}The effect is as follows: after changing to the above code, the line spacing becomes narrower

Further change LineHeight.css Change the line height to 8px.
LineHeight.css
.TextFrame {
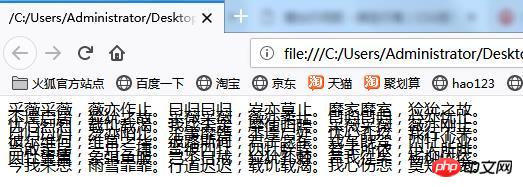
line-height:8px;
width:480px;
}The effect is as follows: reduce the line spacing too much and the content will overlap.

When specifying relative values
The code is as follows:
Except change the previous line In addition to specifying the height as an absolute value in pixels or other units, you can also specify a relative value to the font value.
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}If you write a number without specifying a unit, it will be relative to the size of the font. For 1.0, the font's height is the line height.
Change to the above CSS and open Lineheight.html in your web browser. The screen shown below will be displayed. Since the height of the lines is the same as the height of the font, there is almost no line spacing.

Change the CSS code to the following
.TextFrame {
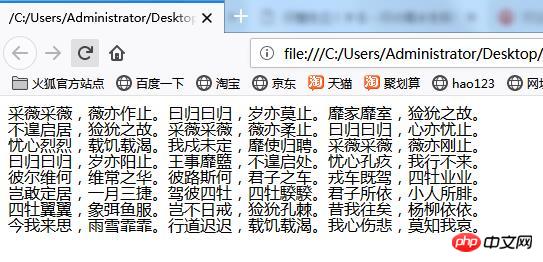
line-height:1.2;
width:480px;
}After making the changes, open Lineheight.html in your web browser. The result will be displayed as shown below. Since the line height is 1.2 times the font height, line spacing is turned on.

Further change the CSS code to the following
.TextFrame {
line-height:1.2;
width:480px;
}After the changes, open Lineheight.html in your web browser. The result will be displayed as shown below. Line height is twice the font height and turns on line spacing for one line.

The above is the detailed content of Introduction to the method of setting text line spacing in CSS (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and



