HTML5 implements form checkbox validation
This article will introduce you to the check box verification of HTML5 forms. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article [How does JavaScript implement check box verification of the form], we introduced the method of using js to implement the check box verification of the form. This article will introduce it to you. A way to validate checkboxes, using html5 to validate checkboxes.
1. HTML5 Validation Checkbox
Adding HTML5 validation to a checkbox is actually very simple. All you need to do is include the required attributes: required
1 2 3 4 5 6 7 |
|
Rendering:

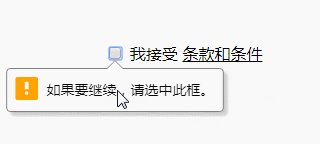
This tells the browser not to Allow form submission. Some (but not all) browsers will recognize and enforce this.
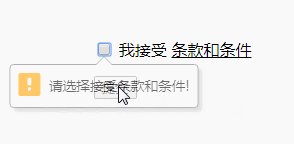
The advantage of HTML5 form validation is that it happens before we call JavaScript, showing instructions and pointing the user to the relevant element.
Text alert messages are completely browser generated and can even be automatically converted to different languages, something that is nearly impossible to do using JavaScript.
The advantage of HTML5 form validation is that it prompts the cause of the problem and does not require a clicked alert window. Moreover, the alert text can also be customized.
2. Custom HTML5 messages
We can use our own defined text messages to display on the browser, but this can only be done through JavaScript Finish. This requires checking the element's validity state yourself and explicitly setting (and clearing) the message:
1 2 3 4 5 6 7 8 9 10 |
|
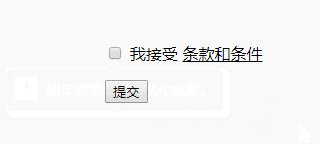
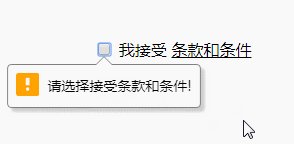
The JavaScript block below the form assigns a custom error message to the checkbox when the page loads. We know that the checkbox is unchecked by default, so we need to tell the browser what message to display.
If the checkbox is unchecked and the Submit button is clicked, an alert similar to the example above will be displayed, but with our text instead of the default value.

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of HTML5 implements form checkbox validation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




