
This article will introduce to you what dialog boxes are available in JavaScript? The three types of dialog boxes in js will let you know how to use js to pop up dialog boxes and the functions of the three types of dialog boxes. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
JavaScript supports three important types of dialog boxes, corresponding to three functions: alert(), confirm(), and prompt(). These dialog boxes can be used to raise alerts, or to confirm any input or obtain an input from the user. Below we discuss each dialog box one by one.
Alert dialog box: alert()
alert() is mainly used to issue warning messages to users. For example, if an input field requires some text but the user does not provide any input, you can use an alert box to issue a warning message as part of the validation.
Alert boxes can still be used for friendlier messages, though. The alert box only provides an "OK" button to select and continue.
Example:
html code:
<p>点击下面查看消息:</p> <form> <input type="button" value="查看消息" onclick="message();" /> </form>
js code:
function message() {
alert("这是一个警告信息!");
document.write("<p style='text-align: center;'>这是一个警告信息!<p>");
}Run result:

Confirmation dialog box: confirm()
confirm() is mainly used to obtain the user's consent for any option. It displays a dialog box with two buttons: OK, Cancel.
If the user clicks the "OK" button, the window method confirm() will return true. If the user clicks the Cancel button, confirm() returns false. You can use the following confirmation dialog box.
Example (html code is the same):
html code:
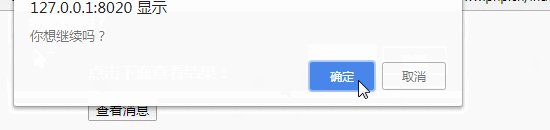
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getConfirmation();" /> </form>
js code:
function getConfirmation() {
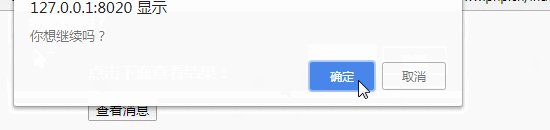
var retVal = confirm("你想继续吗?");
if(retVal == true) {
document.write("<p style='text-align: center;'>用户希望继续!</p>");
return true;
} else {
document.write("<p style='text-align: center;'>用户不希望继续!</p>");
return false;
}
}Run result:

Prompt dialog box: prompt()
prompt(): Prompt dialog box is very useful when you want to pop up a text box to get user input. Therefore, it enables you to interact with users. The user needs to fill in the field and click OK.
The prompt() method returns the string entered by the user after the user inputs. It has two parameters:
1, display prompt information
2, display input box and default string.
The prompt() method returns the string entered by the user after the user inputs.
This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window prompt() method will return the entered value from the text box. If the user clicks the Cancel button, the window prompt() method will return null.
Example:
The following example shows how to use the prompt dialog box
html code:
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getValue();" /> </form>
js code:
function getValue() {
var retVal = prompt("输入你的名字:", "你的名字在这里");
if(retVal == null)
document.write("<p style='text-align: center;'>用戶沒有輸入,值為:“" + retVal + "”</p>");
else
document.write("<p style='text-align: center;'>欢迎“" + retVal + "”进入</p>");
}Running effect :

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What dialog boxes does javascript have? Three kinds of dialog boxes in js. For more information, please follow other related articles on the PHP Chinese website!